Black Friday eCommerce Should Not Mean Waiting in Line
Psst: we are hiring remote frontend developers and backend developers.

It makes no sense, but it is true. The reason for waiting in line is that many online stores are running on outdated technologies that simply do not scale, like Elkjøp in Norway or Jeffree Star.
[note]Example #1: Up to One Hour Queue in Webshop
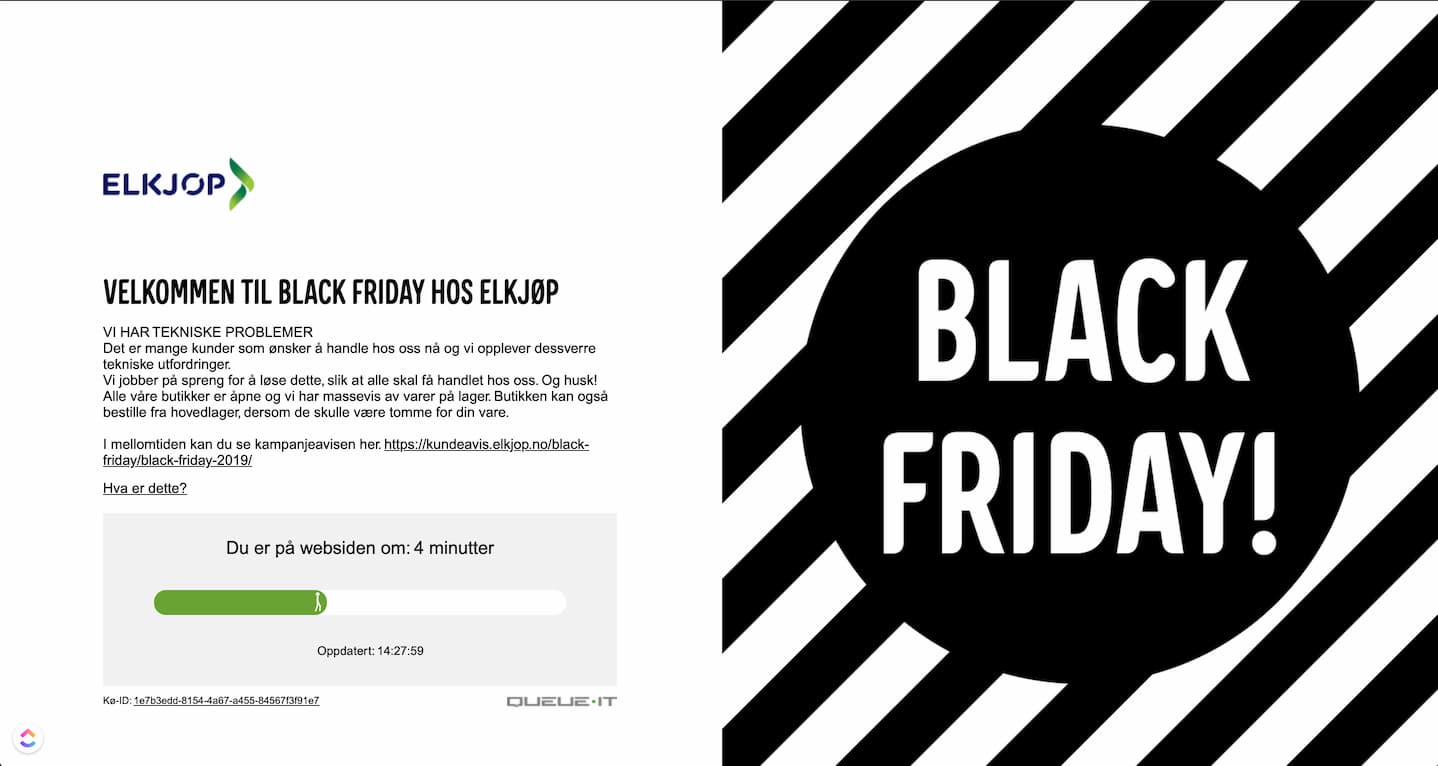
Here in Norway, we have several examples, like the electronics giant Elkjøp. In 2019 a day before Black Friday, they had a queue for around one hour in their webshop. I chose another shop to buy a new TV for our office, and I guess I was not the only one. The same happened with Elkjøp the year before, and by looking at their CWV and page speed results, the same could happen this year.

It’s easy to get overwhelmed with all you need to do for Black Friday and Cyber Monday. Set up discounts, tracking, and abandonment cart solution. Prepare ads, announcements, messaging, and your website. Make sure product information is correct, and stocks are ready. Anyone that’s ever been into the ecommerce space knows this.
Interestingly enough, out of all of the tasks mentioned above, do you know what the most overlooked one is?
[newsletter]Sign up for Crystallize newsletter!
1000+ ecommerce businesses grow their business with our newsletter: join them!
Prepare Your Ecommerce Store For Black Friday
For most companies, building a website is a one-off task. And over time, depending on the tech behind the website, you might end up with code bloat, poor optimization, and plugin/theme/CMS/tool maintenance issues. All of these influence your performance and UX, both closely related to your CTR and revenue.
Thirteen years ago, Amazon published a study showing that every 100ms of latency on their website cost them 1% in sales. Whatmore, online consumer spending continues to grow year over year.
Having a slow website hurts your business on many levels. The question is, what can you do about it?
[h3]Do a Tech Audit of Your Website
Site speed is crucial all year long, but especially during peak times on holidays. While the performance of your website largely depends on the tech you use (it is not the same if you rely on headless architecture or traditional templated systems), there are some common things you and your team can do.
Start by implementing procedures for frontend performance and scalability testing. Keeping a tap on your frontend performance metrics health is crucial, and it will show the good and the bad of your website and the ways you can improve.
[note]Example #2: Scarcity Sales Tactics like Jeffree Star
While Black Friday is an annual thing, there is another trend that leads to online queueing, scarcity. Scarcity tactic plays on a customer’s fear of missing out on a purchase. On a human flaw that we tend to want what is in demand and hard to attain.
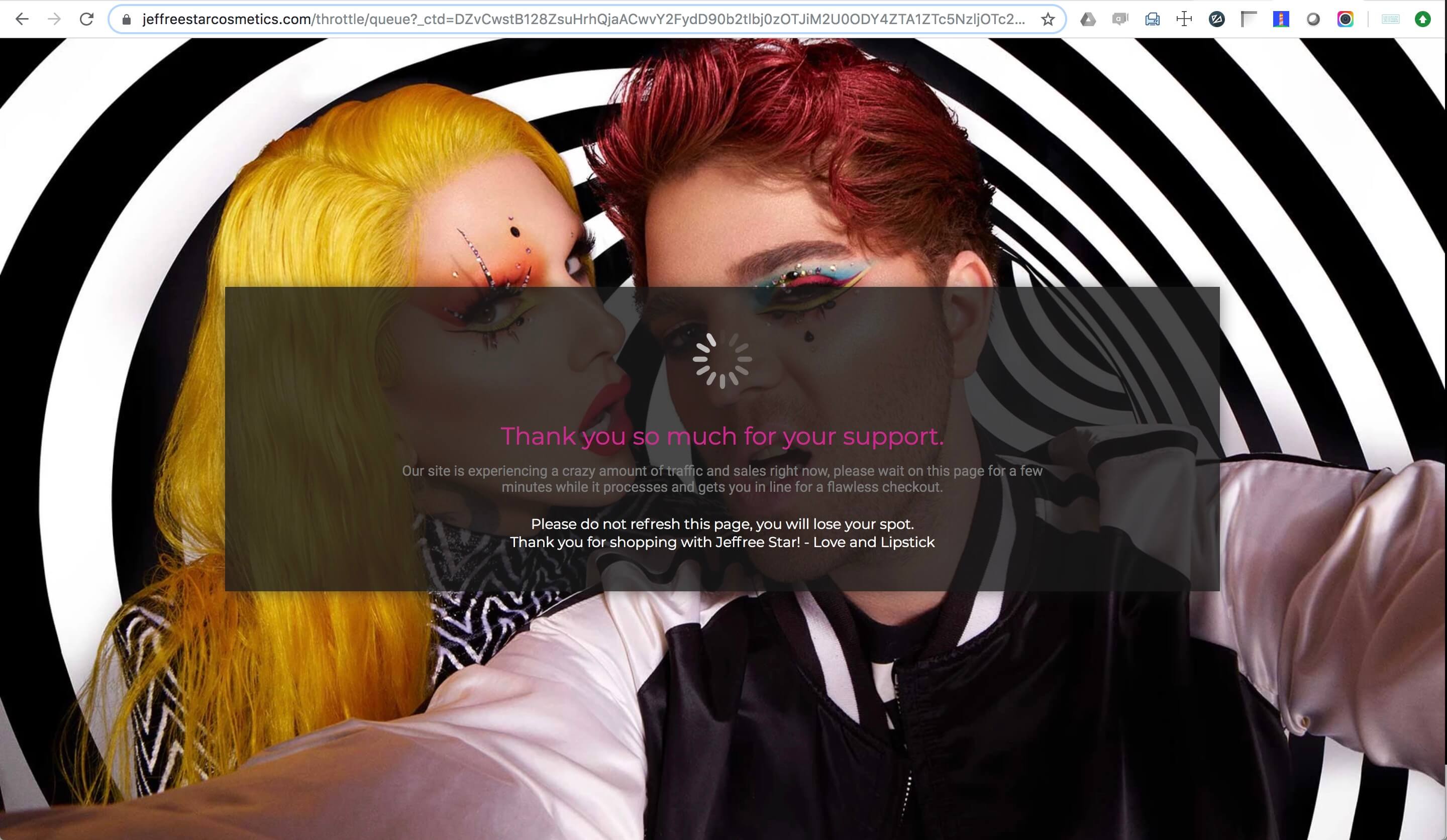
For example, Jeffree Star did this a couple of years ago when he launched a new makeup line. The result was that the line was sold out in one hour. However, the problem was you had to wait in line for up to one hour to checkout.
Jeffree Star uses Shopify, which is not built for scale. The frontend was primarily down due to poor scalability and lack of frontend performance. The checkout and order intake also did not scale. I happened to know this because I was queuing with my daughters for one hour online. One hour! I understand scarcity, but you can still have an outstanding customer experience by ensuring your online store is built for scale.

Common Issues
A complete website overhaul is unnecessary in most cases, and minor tweaks like the following ones can help a lot.
Check your hosting and set up CDN (content delivery network). The most common reasons that cause slow page loading include server delays, heavy CSS-HTML-JS files, images and videos, and more. Any page speed tool can help you discover which one influences the most, but a good CDN can generally improve and fix most of these.
Optimize images and videos. Having a lot of pictures and videos on a page comes with a lot of baggage, i.e., page size. The best you can do is limit the number of images/videos on a page and optimize them. Utilize lazy loading for images and use modern-day web formats for images like WebP or AVIF. As for videos, make sure those are appropriately transcoded and use lazy loading for them as well.
[note]Using Crystallize?
If you are using Crystallize as your headless commerce solution, you’ll be happy to know that we offer image and video CDN storage out of the box. It means you can just drag and drop your pictures and videos on product pages, and they are automatically transcoded and stored on a global CDN.
Reduce the amount of JavaScript on your website. All those 3rd part scripts you use, tracking pixels, analytics, chatbots, etc., influence your page loading time. Do you need all of them? Assess and make sure you are keeping JS code below your main content. Alternatively, use Google Tag Manager. Pay attention to the time of loading your JavaScript. Most scripts can be loaded lazy, that is, after the Core Web Vitals scores are reported, with the result that they do not affect your CWV scores.
Make sure you’ve updated your stack to the latest version. If you are using Crystallize, you need not worry about this. But if you rely on traditional solutions like Magento, WordPress, or Shopify, this might come as a problem.
With the above in mind, consider moving to a Jamstack architecture. Jamstack, or a static pre-generation strategy, basically means you tackle scalability as part of the architecture and not by adding more (expensive) servers to the problem.
What Now?
There is no doubt that sales peaks around Black Friday and Cyber Monday can knock out or slow down even big-brand websites. To avoid this scenario, you need to make sure you have a reliable, scalable, performant stack backing your ecommerce. We tested our ecommerce API to see how it handles a Black-Friday-like number of content orders. Not too shabby if you ask me 😎
It is your business. Make sure your online store is open for business.
No doubt, using Crystallize can help big time. Not only because we can handle the load but because, unlike others, we offer support for rich and engaging product storytelling out-of-the-box for your marketing and sales efforts.
What does that mean? Well, schedule a 1-on-1 demo, and we’ll explain and show you how Crystallize supports your business growth.
Or explore Crystallize by yourself, sign up and give us a try.
