The Project That Brought Crystallize To Life: Skien’s Cykkelfabrik
Psst: we are hiring remote frontend developers and backend developers.

I guess you won’t find many case studies like this one. At least not in the tech world. It’s way too personal, not too technical, and it talks not only about the development of Speed - Skiens Cykkelfabrik but also about Crystallize, the leading tech behind it. Sharing a personal journey and experience is a huge part of internet craftsmanship, something we as a company and I personally stand for. Hence, the case study of Skiens Cykkelfabrik, the project that brought Crystallize to life.
After exiting our first software startup in 2016 (a CMS company called eZ), I wanted to do something else. I have always been interested in craftsmanship and building and breathing new life into things. The first project was bringing 1966 Alfa Romeo Duetto back to life from scratch, a bare metal restoration.
At the same time, we’ve discovered that the HQ building of The New Normal Group had been a bicycle factory. Once we researched the brand and brands history, we decided to start the company back up. We got rights to the brand, revived the company, and launched the first bike, Speed ONE, only nine months later.
We wanted to build the best possible bike we could. Great design, super performance, light, and of course no plastic. We went all the way and designed and produced most parts of the bike tailor-made to our vision, obsessed with details like hand-sewn leather grip for the handlebars.
When it came to website and marketing, we wanted to tell stories about the company’s background, making, details, and customers. We wanted to match our product visitors with a personalized and performant experience across different screens and channels and be independent of the tech we use, i.e., change the stack anyway we sit fit. On top of that, we wanted a rich product storytelling solution that would help us market and sell products simultaneously.
Oddly enough, we couldn’t find anything like that on the market.
[newsletter]Sign up for Crystallize newsletter!
Get exclusive headless ecommerce case studies like this one (and more) in your mailbox!
The Challenge
The biggest challenge was really to decide to start a software company to solve our tech stack wishes ;) It is, of course, a big decision to start a new venture, but looking at the market, we saw that there was an opening for our product vision.
We were looking for API-driven services. Mainly GraphQL powered APIs to handle products and marketing content in one. But also having the ability to manage orders. Developer experience, performance, and a beautiful UI are what we were looking for. We were looking for a solution that has everything a business may need to market and sell products online out of the box.
Of course, we looked at the players like Moltin (now ElasticPath), Commercetools combined with Contentful and Sanity. Still, the more we researched available options, the more we realized this approach will over-complicate things.
That fact was the actual spark for Crystallize. It’s not like we woke up one morning thinking to ourselves that we wanted to build a complete product story engine. We got to make Crystallize when we were put off by the limitations of the existing solutions.
[note][nebojsa@crystallize.com]Product Story Engine For Modern-day Businesses
For us, perfect service for rich product storytelling:
- Is an API-driven solution so businesses could power anything from the point of sales, in-showroom screens, and of course, the webshop with the same level of care to the details of the product.
- Allows you to bring your frontend
- Allows you to manage rich marketing content together with product information like SKUs, prices, variants, etc.
- Allowing fulfillment orchestration via API calls and webhooks (this is called fulfillment pipelines in Crystallize).
You can learn more about Crystallize if you check our home page, documentation, or read reimaging ecommerce post.
The Work
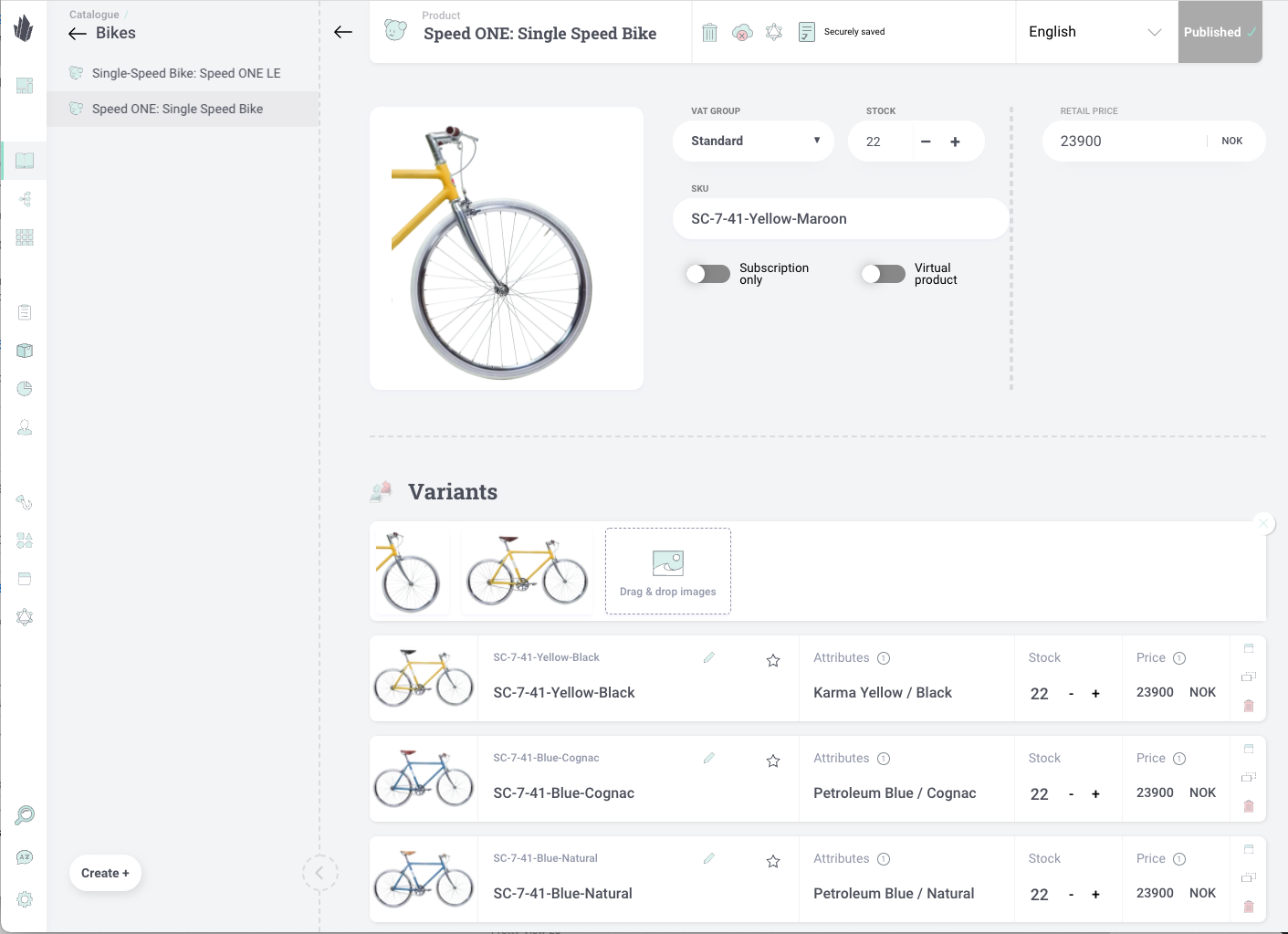
The product storytelling for Skiens Cykkelfabrik is just as much about the history, artisan craftsmanship, design process, and customer experience as the technical details of the actual bikes. Naturally, having all of these in one place as product information that you can use any way you want to present, market, and sell a product became the main request when we started to conceptualize Crystallize. To pull that off we turned to content modeling.
Content modeling means defining the structure of your content at the atom level. There is no one way to perform content modeling as it depends on the problem you want to solve with it.
Embedding content modeling as one of the core concepts in Crystallize gave us the freedom to reimagine ecommerce and build a unique PIM system that supports rich storytelling of products with rich content and images, alongside video stories, stored as a part of PIM.
For Speed, that meant we used Crystalize as a single source of truth for anything related to the product. It meant we could tell Speed’s story from the company’s inception back in 1926 to its resurrection in 2017 and share insight into the design and engineering process.

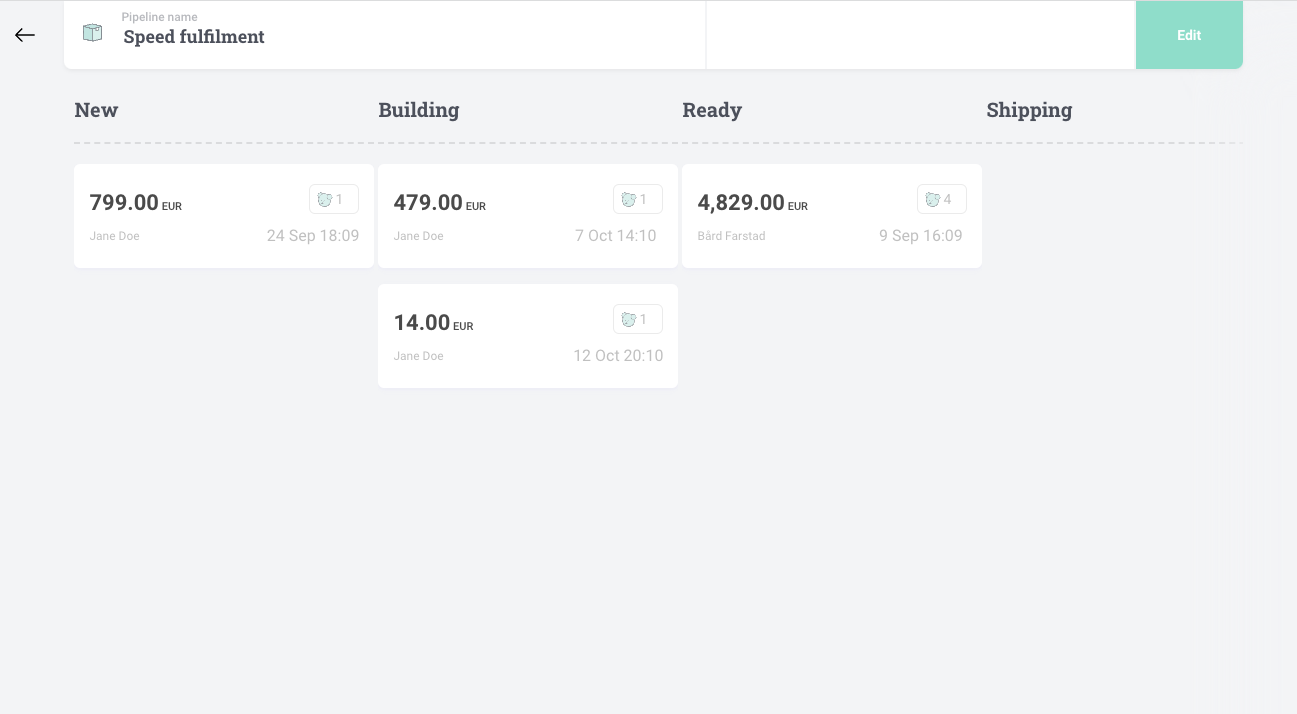
Order Fulfillment
Just as all of the content comes from Crystallize (products, stories, blog posts, video stories, etc.), so is the order management taken care of with Crystallize. We focused our efforts on designing an eCommerce API that can handle a ridiculous amount of concurrent orders, Black Friday ready ecommerce API if you will.
In addition to receiving orders and customer information at a very high rate, we designed our fulfillment pipelines and orchestrated the production of bespoke products while controlling the customer experience.
While having such a robust solution for a bike factory might not be needed one has to be future-proof. That is the status from receiving an order to the bike has been delivered to a happy customer.

Next js on the Frontend
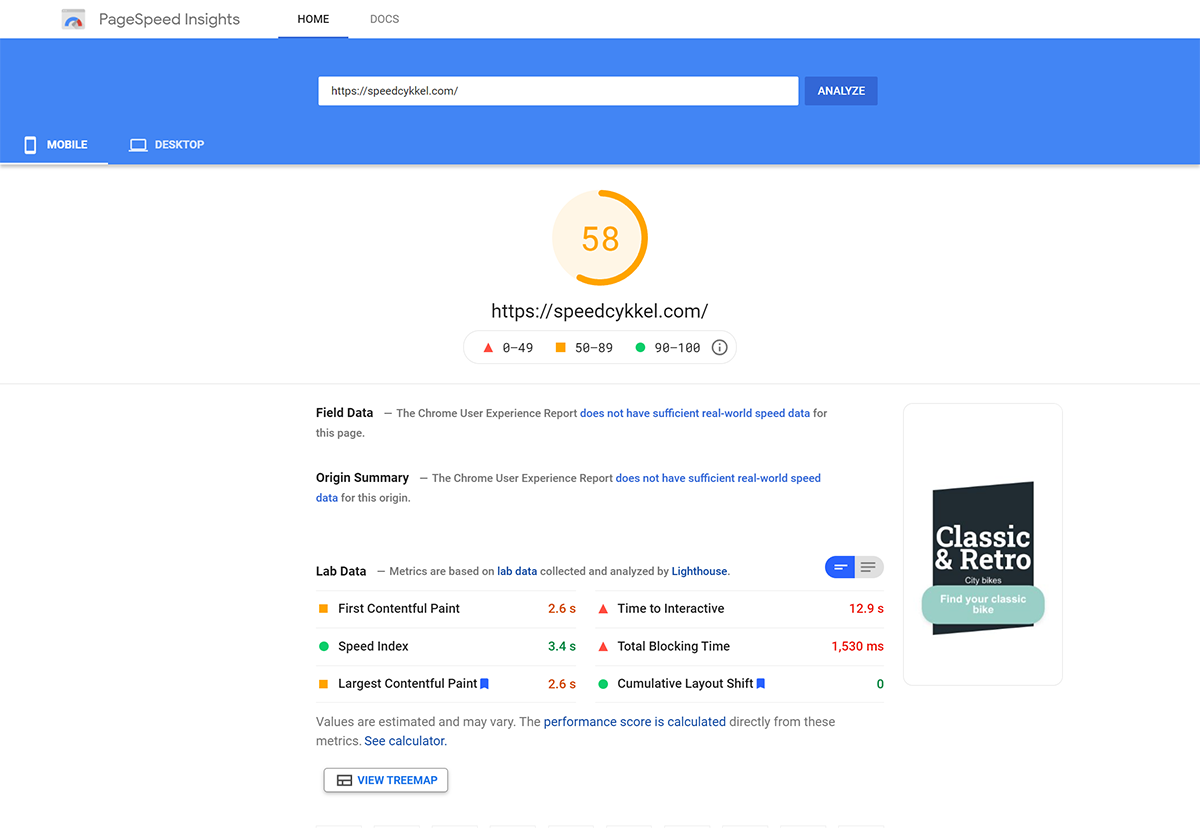
The headless commerce approach allows you to bring your own front end. We built a Speed website before the Jamstack approach to web development became popular, so it is a traditional SSR + SPA React frontend. It uses an early version of the Next.js framework when Vercel was Zeit and did not release the static pre-generation yet.
Still, it was an SEO-optimized modern frontend at that time as Google could easily crawl it, but the performance is not as good as it would be with a pure Jamstack website.
BTW, a re-do is planned so I’ll be updating this page soon.

[note][nebojsa@crystallize.com]Quick SEO Tip
I am happy to report we followed the SEO checklist to the letter, including adding structured data for products, articles, and video content, and got excellent results (especially on local search results).
I’m guessing a performance bump we’ll get with the planned Jamstack approach will help our SEO efforts even more and get us better search results placements overall.
GraphQL API
The fetching of data from Crystallize is a trivial case of using the Apollo GraphQL client and adding a query tuned in the playground. The fast API in Crystallize can be hit in production directly from your app, and it manages to transcode images and videos and serves them from a global CDN. Neat.
query {
catalogue(language: "en", path: "/bikes") {
name
title: component(id: "title") {
content {
... on SingleLineContent {
text
}
}
}
summary: component(id: "brief") {
content {
... on RichTextContent {
plainText
}
}
}
products: children {
name
... on Product {
defaultVariant {
firstImage {
url
}
price
}
}
}
}
}The Results
In retrospect, building a product story engine from the ground up alongside the Speed project helped us question not only available ecommerce solutions but also the approach to ecommerce from business, developer, and customer perspectives.
As far as Speed is concerned, going headless with Crystallize allowed the editorial and marketing teams to focus solely on growing the brand and experimenting with innovative ways of showcasing the product. No doubt updating frontend will improve page loading times and have a considerable impact on the business as well. But that’s a story for a different case study.
Have an eCommerce project at hand that needs a modern approach? Give Crystallize a try!
START building for FREE with Crystallize or Schedule a 1-on-1 demo so we can show you how Crystallize fits your use case.
