Best Static Website Hosting Platforms (2025): Speed, Pricing and Features Compared
Psst: we are hiring remote frontend developers and backend developers.

Trends in every industry tend to cycle, and web development is no different. What has made the biggest comeback in the past few years? Static websites! However, how we build them today has changed, as has how we host them. Numerous static website hosting platforms are available today, and every year, we review the most popular options to provide you with a quick overview of their advantages and disadvantages.
We no longer call them hosting companies; we call them PaaS or Platform-as-a-service because they allow developers to deploy sites quickly and easily (more on this later).
Why is this important? To put it bluntly, just about any server can host static pages. However, not all of them can meet the needs and expectations of .
We’re getting ahead of ourselves. First, let’s define precisely what a static website means and what PaaS is.
What Is a Static Website?
Imagine a website frozen in time—no unexpected content shifts, no real-time updates, just pure, unchanging HTML, CSS, and JavaScript, delivered straight from the server to your browser like a sealed letter. That’s a static website. No databases are whispering in the background or complex frameworks doing the heavy lifting while rendering the website. (it’s pre-rendered)—just lean, mean, ultra-fast pages ready to load at lightning speed. A restaurant’s online menu—which stays the same until manually updated—is the perfect example of a basic static website.
Now, contrast that with dynamic websites, the shape-shifters of the web. These sites adapt and regenerate their content on the fly, reacting to user behavior, time zones, or even whether you’re a first-time visitor. Think of Facebook’s news feed, which is constantly updated with fresh posts, as a classic example.
But here’s the twist: static websites aren’t as static as they used to be. With modern tools, they can now integrate APIs, pull in real-time data, and even function like dynamic sites while keeping that core speed and security advantage.
have come a long way, breaking past their traditional limits. Dive into our linked in-depth analysis to explore their advantages, challenges, and how they’re redefining modern web development.
What's the Difference Between PaaS and Hosting?
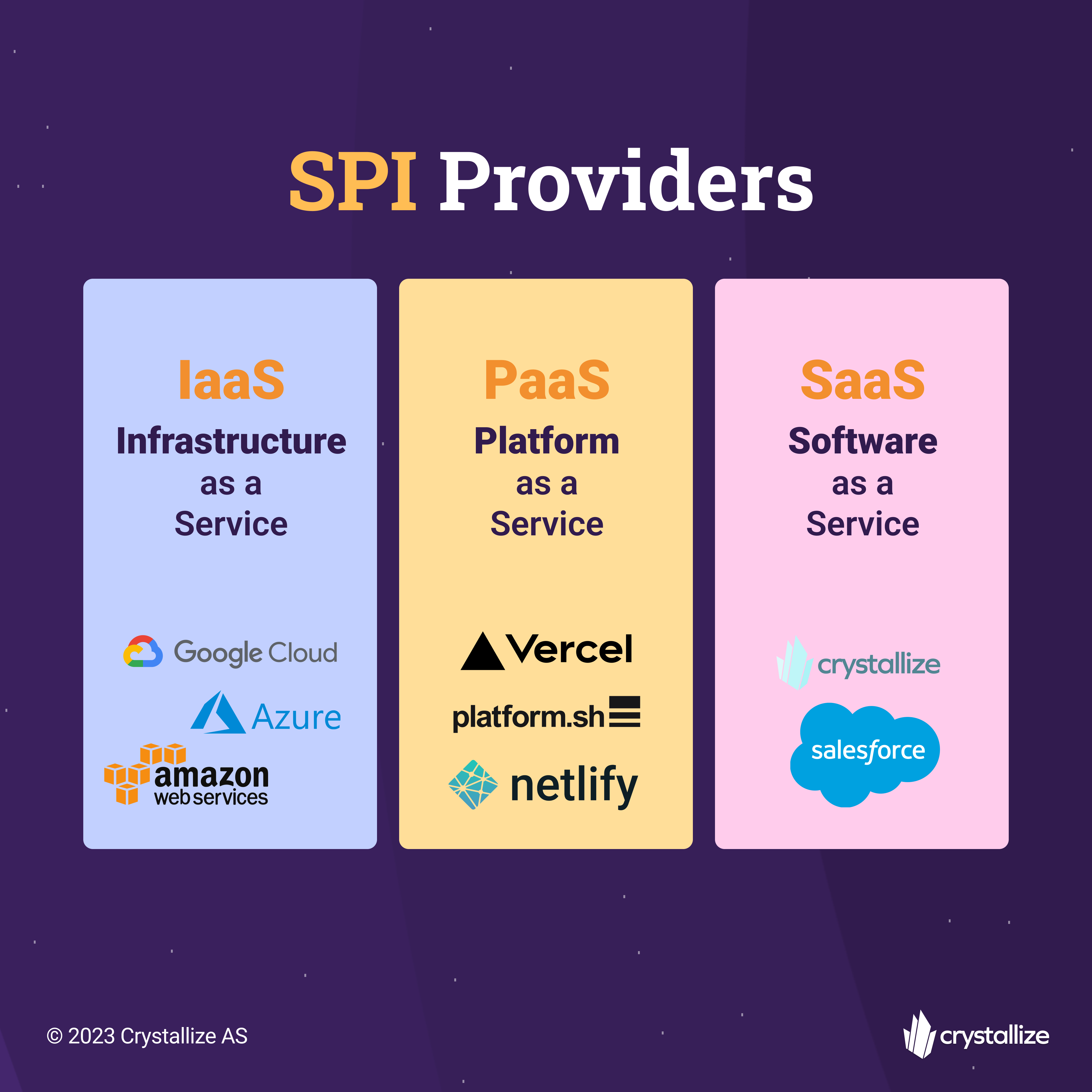
OK, Let's clarify the difference between the different software, platform, and infrastructure (SPI) cloud computing models.

Today, the term hosting, in most cases and for most developers, refers to traditional hosting services that include storage, databases, monitoring, networking, etc., and on which you have to install your components, configure them, etc., before deploying your application. Today, the term hosting is encompassed in (IaaS) solutions. is optional with IaaS.
On the other hand, (SaaS) encompasses a software licensing and delivery model in which software is licensed on a subscription basis and is centrally hosted, i.e., you don’t deploy anything when you use a service. Salesforce is one of the best examples of modern SaaS solutions. Then, you also have a sub-division like Backend As A Service (BaaS), where the backend is the service. Does that ring a bell? This is precisely what Crystallize is.
A (PaaS) bridges them both. With a PaaS, you don’t care about the infrastructure, as it allows you to deploy your web application (which can be a static or more complex website).
You describe your architecture in a configuration file, and they take care of the underlying chores, installations, updates, patches, security, network, security, backup, etc. The main goal of a PaaS is to reduce DevOps and your ToC (Total Cost of Ownership). In the case of using PaaS, usually, CDN is included. The content delivery network comprises the origin server, where you upload your static files, and widespread edge servers that deliver the files to visitors.
It also encompasses or continuous integration/continuous delivery. The former ensures that all changes are pushed to the testing environment as often as possible. In contrast, the latter ensures that all those changes are delivered to the right people for testing before production. PaaS usually supports cloud functions/node servers and a wide range of different services and functionalities.
A common misconception about PaaS is the concept of a server. To serve static files, you need a (web) server. With Next JS, for example, everything is generated in advance. That is true, but how about the /api folder? It’s dynamic, right? So you need a server to compute.
Two key concepts to understand with PaaS are the build and the runtime. The build is the initial step that builds your static files (with Next JS or similar). Once built, the build is deployed on the underlying architecture managed for you: that’s the runtime. The application is actually running.
The PaaS providers take different approaches to managing the runtime. Serving static files is easy, but for the dynamic part (which requires computations), some use ServerLess functions, and some keep a server running. That’s their magic.
Understanding the approaches of each one(s) will be a considerable factor in determining which solution(s) will be the best for your website.
It’s interesting to mention that you don’t have to pick only one. In many situations, you can have your front with Next JS, which runs on Vercel, and your which runs on Plaform.sh or AWS ECS.
What Are the Benefits of Static Website Hosting?
Static website hosting isn’t just a trend—it’s a performance powerhouse. Whether you're launching a personal blog, a business landing page, or an enterprise-grade project, hosting a static site comes with major advantages:
✅ Speed: No database queries = Faster load times.
✅ Security: No backend = No SQL injections and DDoS attack risks.
✅ Cost-Effectivnes & Scalability: Hosting static files is cheaper than managing dynamic servers. Scalability is effortless—add more content and let the CDN handle the traffic.
✅ Low Maintenance & Simple Deployment: Forget about patching databases or dealing with backend errors. Deploying a static site is as simple as pushing code to GitHub.
Basically, static hosting is a perfect choice if your website prioritizes speed, security, and cost efficiency. Modern static hosting solutions offer API-driven flexibility to bridge the gap between static and dynamic functionality, even for feature-rich applications.
[newsletter]Sign up for Crystallize newsletter!
Learn, build, and grow your headless commerce with tips and tricks delivered to your inbox!
Top Static Hosting and Deployment Solutions in 2025
There are many available static website hosting platforms today, and covering and explaining all is out of the scope of this post. Here, we’ll look at ten we've been using so far:
- Vercel
- Netlify
- Platform.sh
- Cloudflare Pages
- Digital Ocean
- Heroku
- GitHub Pages
- Surge.sh
- Azure Static Web Apps
- Static.app
[h3]Vercel
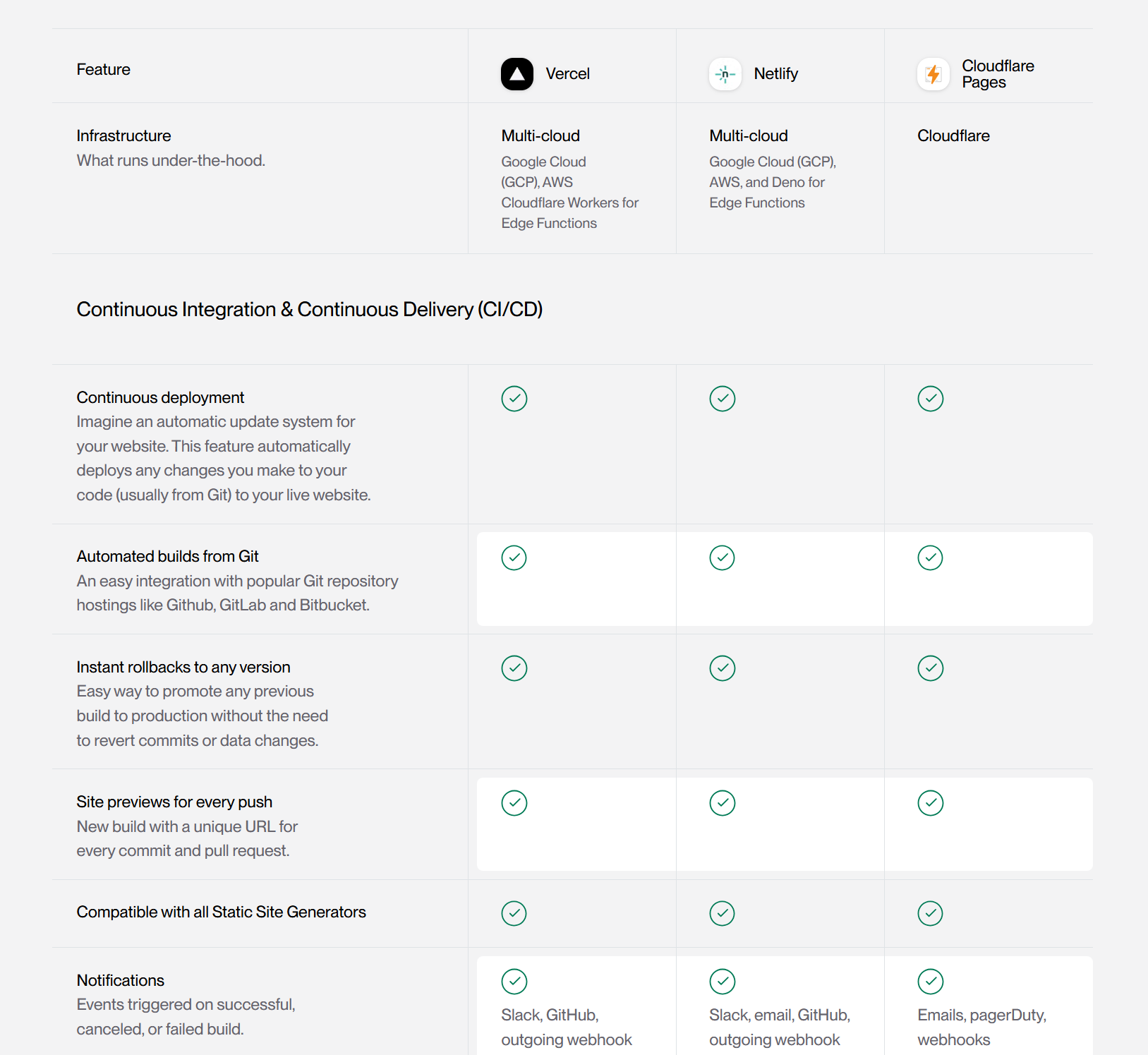
is a developer-first, edge-optimized deployment platform designed for serverless frontends. It runs on a global multi-cloud (Google Cloud (GCP), AWS, Cloudflare Workers for Edge Functions) with automatic caching, instant rollbacks, and dynamic revalidation, making it one of the fastest hosting solutions for modern web apps.
Unlike traditional static hosts, Vercel seamlessly integrates with Next.js (which they developed), offering built-in support for , , and real-time API responses.
However, while its zero-config deployments and Git-based workflows make it a dream for front-end devs, it can feel like a black box for developers who want deep infrastructure control. The overall dev experience is top-tier, with automatic scaling, project previews, and CLI-driven deployments, making it one of the best choices for modern web applications.
Pricing. Hobby (Free) – Unlimited personal projects, automatic deployments, and basic edge functions. Pro Plan ($20/user/month) – Team collaboration, performance insights, and increased edge function limits. Enterprise (Custom Pricing) – SLA-backed uptime, dedicated infrastructure, and enterprise-level security & compliance.
Recommended Use Cases. Vercel is primarily used for , React-based SPAs, and dynamic Jamstack sites. Due to its blazing-fast Edge Network and serverless computing capabilities, it’s a go-to for eCommerce frontends, marketing sites, dashboards, SaaS apps, and AI-powered web experiences.

[h3]Netlify
is a hosting and deployment platform streamlining modern web development with serverless functions, edge computing, and built-in CI/CD pipelines. Under the hood, it runs on a high-performance global CDN that caches static assets across multiple edge locations, ensuring ultra-low latency and near-instant page loads (Google Cloud (GCP), AWS, and Deno for Edge Functions).
Developers love Netlify for its frictionless Git-based workflows—just push to GitHub, and Netlify automatically builds, deploys, and optimizes your site. While its auto-scaling and serverless functions make it great for dynamic features, it lacks the deep configurability of traditional cloud providers like AWS.
Pricing. Free Plan – Includes basic hosting, automatic deployments, and serverless functions (limited). Pro Plan ($19/month) – Advanced build controls, analytics, and team features. Enterprise (Custom) Plan – SLA-backed performance, dedicated support, and compliance options.
Recommended Use Cases. Netlify is primarily used for static site hosting, (remember those!?), and frontend-heavy projects. It’s a go-to for marketing websites, blogs, documentation sites, eCommerce frontends, and SPAs (e.g., React, Next.js, Vue, Svelte).

[h3]Platform.sh
is a full-stack PaaS designed for enterprise-grade hosting, multi-cloud deployment, and scalable web applications. Unlike static hosting solutions, Platform.sh offers built-in support for databases, microservices, and complex backend environments, making it a powerful choice for full-stack developers.
Under the hood, it runs on infrastructure with isolated environments, automated CI/CD pipelines, and integrated services like , , and .
While it provides exceptional flexibility and infrastructure management, the learning curve can be steep compared to Netlify or Vercel. However, for teams needing high availability, governance, and data sovereignty, Platform.sh delivers a rock-solid enterprise-grade solution focusing on security, compliance, and scalability.
Deploying on Platform.sh requires more setup and configuration than Netlify or Vercel, but it provides end-to-end DevOps automation. Once set up, automated staging environments, Git-driven workflows, and infrastructure cloning make it an excellent enterprise-grade solution for complex projects.
Pricing. Free Trial – Test environments with limited resources. Professional (Starts at ~$50/month) – Fully managed environments with database support, CI/CD, and scaling options. Enterprise (Custom Pricing) – Dedicated cloud resources, compliance (SOC 2, ISO 27001), 99.99% uptime SLAs, and advanced security.
Recommended Use Cases. Platform.sh is primarily used for enterprise web applications, large-scale SaaS products, multi-region deployments, and full-stack architectures. Unlike Vercel and Netlify, which cater primarily to front-end projects, Platform.sh is built for teams managing both front—and back-end stacks in complex, multi-service applications.
[h3]Cloudflare Worker and Pages
is a lightning-fast, serverless static site hosting platform built on Cloudflare’s global edge network. It is one of the most performance-optimized options for modern web projects.
Unlike traditional static hosting providers, Cloudflare Pages natively integrates with Cloudflare’s security, caching, and performance tools. It offers automatic DDoS protection, bot mitigation, and edge caching by default. Under the hood, it deploys sites to over 300+ edge locations worldwide, ensuring blazing-fast load times with near-zero latency.
Deploying a static site on Cloudflare Pages is incredibly simple—just connect your Git repository (GitHub/GitLab), and Cloudflare automatically builds, optimizes, and deploys your project. With built-in serverless function support (Cloudflare Workers), developers can extend their static sites with dynamic capabilities without relying on traditional backends.
Pricing. Free Plan – Unlimited static site deployments, CI/CD, and Cloudflare’s free-tier performance benefits. Pro ($20/month) – Faster builds, enhanced analytics, and priority support. Business ($200/month) – Enterprise-level networking, advanced caching, and premium Cloudflare features.
Recommended Use Cases. It is primarily used for static websites, Jamstack applications, and frontend-heavy projects that require low-latency global delivery. It’s particularly useful for landing pages, documentation sites, , and high-performance blogs.
[h3]Digital Ocean
’s App Platform is a developer-friendly PaaS (Platform-as-a-Service) that offers fully managed static and dynamic hosting with built-in CI/CD, container support, and scalable backend services. It allows developers to deploy static sites, APIs, and full-stack applications on a high-performance cloud infrastructure.
Under the hood, it runs on Kubernetes-backed compute nodes with global CDN caching, ensuring low latency and high availability. While it offers more flexibility than Netlify or Vercel, it requires more manual configuration setup, making it better suited for developers who need more control over their stack.
Pricing. Starter (Free for Static Sites) – Basic static site hosting with Git-based deployment. Basic ($5/month+) – Supports dynamic applications, databases, and automatic scaling. Enterprise (Custom Pricing) – Custom cloud solutions with premium support.
Recommended Use Cases. DigitalOcean App Platform is primarily used for static sites, APIs, and full-stack applications that require more control over infrastructure, scaling, and backend services. It's a great alternative to for developers who want a simpler cloud hosting experience.

[h3]Heroku
is a developer-friendly Platform-as-a-Service (PaaS) that effortlessly deploys, manages, and scales applications. It supports both static and full-stack applications, making it ideal for dynamic web apps, APIs, and microservices.
Under the hood, it runs on AWS-backed infrastructure with built-in container orchestration, auto-scaling, and support for multiple programming languages (e.g., Node.js, Python, Ruby, Go).
While Heroku provides a seamless developer experience, it has performance limitations at scale and can be expensive compared to raw cloud infrastructure (AWS, DigitalOcean, etc.) for high-traffic applications.
Pricing. Eco / Basic ($5/$7 per month) – Suitable for small apps with low traffic. Standard ($35 to $50+/month) – Auto-scaling, monitoring, and production-ready performance. Performance (from $250 per month) – for high-traffic performing websites. Private and Shield as Enterprise (Custom Pricing) – Dedicated infrastructure, security compliance, and SLA-backed support.
Recommended Use Cases. Heroku is primarily used for full-stack web applications, APIs, microservices, and dynamic web apps that require backend processing, databases, and scaling. It’s a go-to for startups, prototypes, and fast-moving development teams.
[h3]Github Pages
is a lightweight, free static site hosting service designed for developers who want to deploy simple websites directly from their GitHub repositories. Under the hood, it runs on GitHub’s infrastructure, automatically serving static files with built-in Jekyll support for easy site generation and basic caching and HTTPS by default.
Pricing. Free – Unlimited public repositories, basic HTTPS, and Jekyll-powered static site generation. GitHub Pro ($4/month) – Private repositories and advanced features, but no additional GitHub Pages perks.
Recommended Use Cases. GitHub Pages is mainly used for personal websites, project documentation, blogs, and open-source project pages. It’s a great fit for developers looking for a no-fuss, free hosting solution directly tied to their Git repositories.
[h3]Surge.sh
is a lightweight, command-line-first static site hosting platform that makes publishing front-end projects incredibly fast and simple. Unlike GUI-driven platforms like Netlify or Vercel, Surge is designed for developers who prefer CLI-based workflows and need a quick, no-frills way to deploy static assets.
It runs on a CDN-backed network, ensuring decent performance, but it lacks global edge optimizations and advanced features like serverless functions or automatic scaling.
Pricing. Free Plan – Unlimited static site deployments with a .surge.sh subdomain. Professional ($30 per month) – Requires a premium plan (pricing not publicly listed, but typically low-cost).
Recommended Use Cases. Surge is primarily used for quickly deploying static sites, front-end prototypes, and simple client-side applications. It’s a go-to for hackathons, one-page sites, MVPs, and proof-of-concept projects where speed and ease of deployment matter most.
[h3]Azure Static Web Apps
is Microsoft’s fully managed static site hosting solution. It is designed to integrate with Azure Functions, authentication services, and enterprise-grade cloud infrastructure.
Unlike traditional static hosts, it supports full-stack development by bundling a global CDN with serverless API capabilities. Under the hood, Azure Static Web Apps runs on Azure’s cloud infrastructure, offering seamless CI/CD from GitHub and Azure DevOps, automatic SSL, and edge caching for optimized performance.
While its deep integration with Microsoft’s ecosystem makes it a powerful choice for enterprise applications, it may feel over-engineered for simple static sites.
Pricing. Free Plan – Supports static site hosting, API endpoints, and GitHub/DevOps integration with limited resources. Standard ($9/month) – Higher performance, staging environments, custom authentication, and Azure Functions scaling. Dedicated ($99/month) – For enterprise workloads.
Recommended Use Cases. Azure Static Web Apps is primarily used for business applications, internal enterprise tools, and full-stack Jamstack projects that leverage Azure Functions and authentication services. It’s ideal for Microsoft-centric development teams looking for deep cloud integration.
[h3]Static.app
is a lightweight, beginner-friendly static site hosting platform designed for simplicity, speed, and ease of use. Under the hood, it runs on a CDN-backed infrastructure, ensuring fast page loads and minimal latency, but lacks advanced features like serverless functions, edge rendering, or deep CI/CD automation.
Pricing. Free Plan – Basic hosting with a .static.app subdomain. Paid Plans (from $6 to $23 per month) – Custom domains, increased storage, and premium features (pricing details not prominently listed).
Recommended Use Cases. The Static.app is primarily used for simple static websites, landing pages, personal portfolios, and lightweight front-end projects that don’t require backend functionality or API integration.
Finding the Right Fit for Your Project
Choosing the right static hosting platform isn’t just about free plans and pricing—it’s about finding the best fit for your project’s needs, performance expectations, and workflow requirements. Instead of blindly comparing specs, take a more strategic approach.
Start by identifying what you’re building—different platforms excel at different things. Consider your tech stack and integrations. For example, if you’re working with Next.js, Vercel is a natural fit. Azure Static Web Apps makes sense if your project leans heavily on Microsoft services.
Some hosts prioritize fast build times (Vercel, Cloudflare Pages), while others focus on reliability and enterprise features (Platform.sh, DigitalOcean, Azure). Check benchmarks, run test deployments, and assess build speeds—many platforms offer free tiers to experiment.
Finally, instead of manually sifting through offerings, leverage feature comparison tools like or performance reports from web.dev and real-world developer case studies.
The best way to make an informed decision? Deploy a simple version of your project on two or three platforms and compare firsthand.

Static Pages in eCommerce: Breaking the Myth
Static websites for eCommerce? It sounds counterintuitive—but modern static hosting has evolved beyond its early limitations, making it a powerful, high-performance solution for online stores. The key? API-driven commerce, advanced caching strategies, and real-time revalidation techniques.
How do static eCommerce sites handle dynamic features? Classic eCommerce functionalities like cart management, checkout, and real-time search once seemed impossible with static pages. But thanks to , you can now integrate cart and checkout APIs, search-as-a-service (e.g., Algolia, Elasticsearch), personalized user experiences (via edge functions), etc.
Rebuilding static sites on every update? Not Anymore. One of the biggest concerns with static sites was build time—updating a single product meant rebuilding thousands of pages. Modern static hosting solutions today solve this with incremental updates and on-demand caching strategies.
How does this work in practice? With , your product pages can stay pre-generated and fast yet refresh only when needed. For example, a stock status change updates only the affected product pages, keeping them fresh.
API-first and edge-powered eCommerce delivers the best static performance with real-time commerce functionalities by leveraging solutions much like Crystallize.
So, Which One to Choose?
We sidetracked a bit. Static might be hyped, but the future seems bright, with PaaS and CDNs becoming more than just a place for your website. Don't get us started on .
Which one is the best? Currently, static websites can be used for all kinds of projects, including eCommerce. Your web application will most likely have a dynamic part, and the PaaS you chose will have pros and cons based on what you’re trying to achieve.
For an enterprise-grade eCommerce project, you will probably have to decouple the front end, the search, and other services and that you will have to host as well.
Whether you pick the same PaaS for your front and back end is totally up to you and really depends on the features, the project tech stack, scale, and budget for most companies and businesses. Add the level of support in the free and paid tiers and community engagement in the decision-making process. It’s not the same if you have a problem and wait 24 hours for someone to answer.
with Crystallize or so we can show you how you can utilize the power of headless architecture on your preferred static host solution.


