Reimagining eCommerce: the Story of Crystallize
Psst: we are hiring remote frontend developers and backend developers.

There are 2.14 billion online shoppers worldwide. For product-based brands and businesses, having an ecommerce solution in place is not a luxury anymore. It is a necessity.
The plethora of tools and resources available right now pushes the boundaries of what you can do with ecommerce. However, the sheer number of available solutions makes decision-making that much harder.
Unlike many other companies in the space, when founding Crystallize, we viewed it from a different perspective. The perspective of the actual users of the ecommerce service, the frontend developers, and editorial users. After all, they are the ones performing the genuine craftsmanship that creates amazing shopping experiences for the end customers.
From the get-go, we’ve focussed on freedom:
- freedom to design your product and content model
- freedom to experiment with physical, digital, and recurring products
- freedom to use any frontend technology
- freedom to orchestrate the best composable stack that fits your business model
- freedom from worrying about performance and scalability.
And we wanted to provide both businesses and developers with more of what they need out-of-the-box.
But I’m getting ahead of myself. I need to throw a bit of history out here for some context.
[newsletter]Sign up for Crystallize newsletter!
1000+ ecommerce businesses grow their business with our newsletter: join them!
A Brief History of eCommerce
History is defined by the people that write it. That is my view of eCommerce over the last 25 years or so. Let me try and briefly write down the major events that I can remember after being in this industry since the early beginning.
Those who remember being online in the mid-1990s saw websites with terribly slow and basic eCommerce users’ functions and experiences. I remember the first time I bought a flight ticket online, printed it on a piece of paper, and went to the airport. I wasn’t 100% sure if the ticket was valid when I got to the check-in. It turns out it was, and I was flying with a ticket that I bought online.
This first era of eCommerce was purely web-based. If you had the right browser, the right screen resolution, and a credit card you dared to use online, you could buy stuff in the browser.
A few years later, around 2000, we had a boom, a digital gold rush. And everything was about to change. In hindsight, we know that most venture-funded fantasies from early 2000 are long gone, but the technology and possibilities were pushed forward. It was also the time when my brother and I founded our first software company in the CMS/DXP space.
Mobile phones started to get data and early web browser support, which became useful after the first attempt at mobile web via the WAP standard (WAP was horrible). The Norwegian browser Opera saw massive success as a great mobile browser. This spawned the early requirement for websites to become mobile-friendly. Now, this was before the responsive web, so in reality, it meant that you needed a mobile version of your website as well.
Then in 2007, as you probably know, Apple released the iPhone. Suddenly we could browse regular websites on our phones. Remember Mr. Jobs demoing the first iPhone using the standard New York Times website? In addition to introducing Apps, this spawned the responsive web as we know it. Google shortly followed with their Android OS and the Google Play marketplace. Focus on user experience with snappy interfaces was booming.
Apps turned out to be expensive to build and maintain, well they still are. But still, we saw Web Apps becoming more popular. The concept is not new, as it is basically a SaaS application running on the server with a web interface - of which many were started around 2000. Remember AJAX? That was the first generation of JavaScript-powered Web Applications. Now often referred to as SPAs, single-page applications.
But after Apps, SPAs running in the browser simulating a Native App became much more popular. The development cost was a big driver for the adoption as well. This is also the time when we saw the modern JavaScript frameworks like Angular (2009), React (2013), and Vue (2014) step into the fray (the latter two are dominating the frontend technology space today).
The latest trend in eCommerce is PWA or progressive web app. PWA is laying somewhere between a Native App and a Web App. I think about a PWA as a Web App that can run offline while still using the same technology as a Web App. PWA is usually more cost-efficient than building a Native App for Apple and Android.
Alongside these browser/phone-driven technologies for eCommerce or online experiences in general, we have also seen a magnitude of channels becoming popular. Ecommerce channels are becoming more integrated as a single source of product information: in-store kiosks, Point of Sales, in App commerce, in addition to the web and App-based channels, already discussed.
Over the past 25 years, we have moved from a purely desktop web-based ecommerce experience to a truly omnichannel experience. And sure enough, these days, customers are expecting to pick up the experience on any device with the same login and see the same data.
To support an actual omnichannel eCommerce experience, you need to have a central source of truth for all your products, customers, orders, etc. Since all of the frontends use different technologies, you need to be frontend agnostic and API-driven to fuel all of your existing channels and any future channels that will emerge.
eCommerce Today
Today, most brands in the ecommerce space focus on their go-to-market strategies, either on using marketplaces or building their own channels.
[h3]Marketplaces
Marketplaces like Amazon, Walmart, eBay, and Etsy offer a relatively easy way for brands to go online with their products. But they face vendor lock-in, potential loss of access to customer data, pay up to 50% in sales commissions, and in some cases, it can be compared to selling your products in a 3rd party physical store where the re-sellers get a large chunk of the revenue. They are still hugely popular. However, with 2020 being the first year Amazon declined in U.S. eCommerce market share, concerns about the future of the approach are real.
[h3]Owned Channels
The major trend we see today is brands moving away from marketplaces and opting to, or rather invest up to 10% of their gross merchandise value in, owned eCommerce stores. This allows brands to own relationships with their customers, build loyalty and lifetime value.
Examples include brands like Tesla and Volvo, who sell their cars directly to consumers online, even as a monthly subscription service. Patagonia, a favorite American clothing company that markets and sells outdoor clothing, is another excellent example. They focus on content and experience-driven storytelling to build a relationship with their customers over time to enhance sales.
While investing in your owned channels largely depends on the budget, one of the most decisive aspects is the tech approach you’ll be using. And today, there is a wide range of tech approaches you can choose from:
- No code services
- Low code frontend services
- Suite vendors
- Bespoke in-house built
- Headless or decoupled solution
Let’s break these down a bit.
No code services allow you to run and manage your shop without the need for developers or consultants. You just sign up for the service, configure the website with one of the pre-made templates, upload your product information, and you are good to go. While this can be a great way to go online for the first time, it also means one size fits all, and you are limited in the way you can build your customer experience.
Low code frontend technologies are online services that allow you to configure your online store with no code services mainly. But it also allows you custom functionality and 3rd party integrations via plugins or similar. Low code frontend vendors include Frontastic, Webflow, and Shogun.
Suite vendors are traditionally installed software solutions as a one-stop-shop for all your ecommerce needs. They are often Web-only focussed with APIs being added as an afterthought they tend to come with a lot of technical debt. Legacy suite vendors include Adobe Magento, SAP Hybris, Salesforce Commerce Cloud, etc.
Bespoke in-house builds. This might come as a surprise, but many brands still run an in-house-built system. Built as a monolith to support brands specific requirements, this often becomes unmaintainable over time. It requires a different level of investment in time and money and mainly fits big players, like Zalando, for example.
Headless commerce allows you to adopt the best of breed of API-driven services. With this approach, you have one centralized service layer that fuels all of your online channels, and you can easily add another channel without having to modify your infrastructure. And you can pick and choose the vendors that fit your business needs and make them part of your composable stack.
A Modern Approach to eCommerce
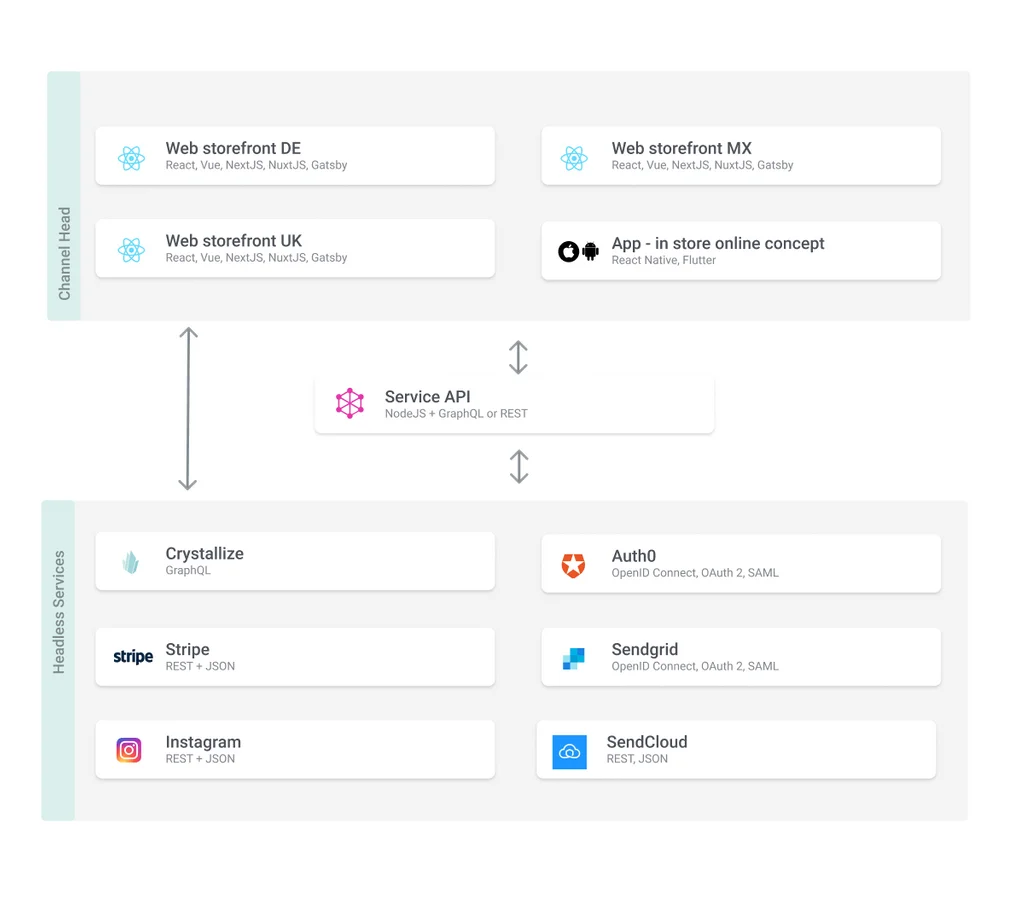
The headless approach allows you to pick the services that fit best to your business and distribute your products all over the world. If you sell cars, flowers, or online services, your ecommerce requirements will vary. With a best-of-breed strategy, you can assemble the services that fit your business in a unified service API.
The service API is the layer that represents all your internal services to power product information, marketing content, customers, orders, etc.
You can add any number of frontends, or channels, on top of your headless commerce stack allowing you to decouple the responsibility. E.g., product pricing or customer information can be managed in one place and still served via all of your channels.
This way, the frontends can be a low-code service or a bespoke build allowing maximum freedom for the different markets. And still owning the channel and having access to customer data to build customer lifetime value.

A key component of succeeding with this modern approach is enabling continuous customer experience improvement based on data. You need to measure search engine visibility and funnel traffic, conversion, activation, and re-purchase. If you are going to build the customer lifetime value, you need to measure these and continuously improve.
Where does Crystallize fit?
Crystallize is a headless commerce solution built for modern-day businesses fueled by a combination of physical and digital products. Sold standalone, via complex bundles, or as a recurring subscription - by design.
Start-ups, scale-ups, and forward-thinking brands that invest in their owned channels are an excellent fit for Crystallize because:
- the service itself is designed to play well with other services in a modern composable commerce stack
- It allows you to manage all the content required to market and sell the products in any channel.
- It is built to scale with the business and future-proof ecommerce backend service choices.
The Crystallize service offers two compelling sides for most brands and businesses today: product information and rich marketing content and order intake and fulfillment orchestration.
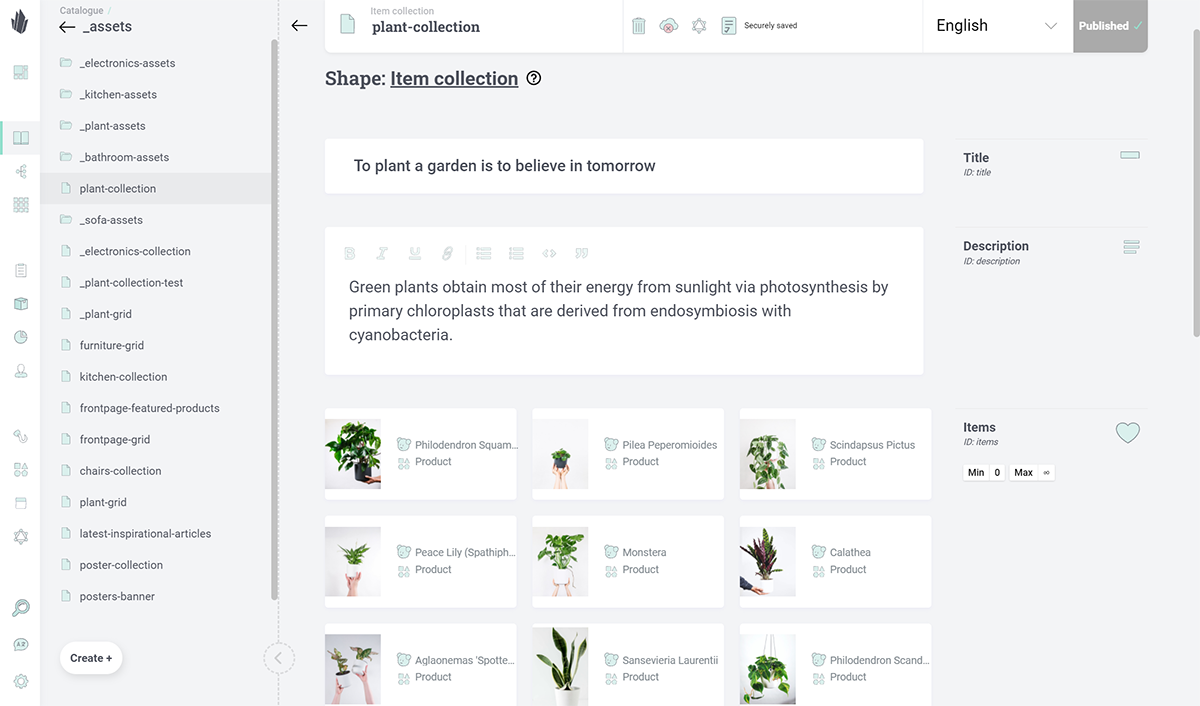
Having the product information and marketing content in one place allows you to efficiently orchestrate complex product and content services. This will enable you to model content for your business and still have all content available in the same delightful editorial experience.

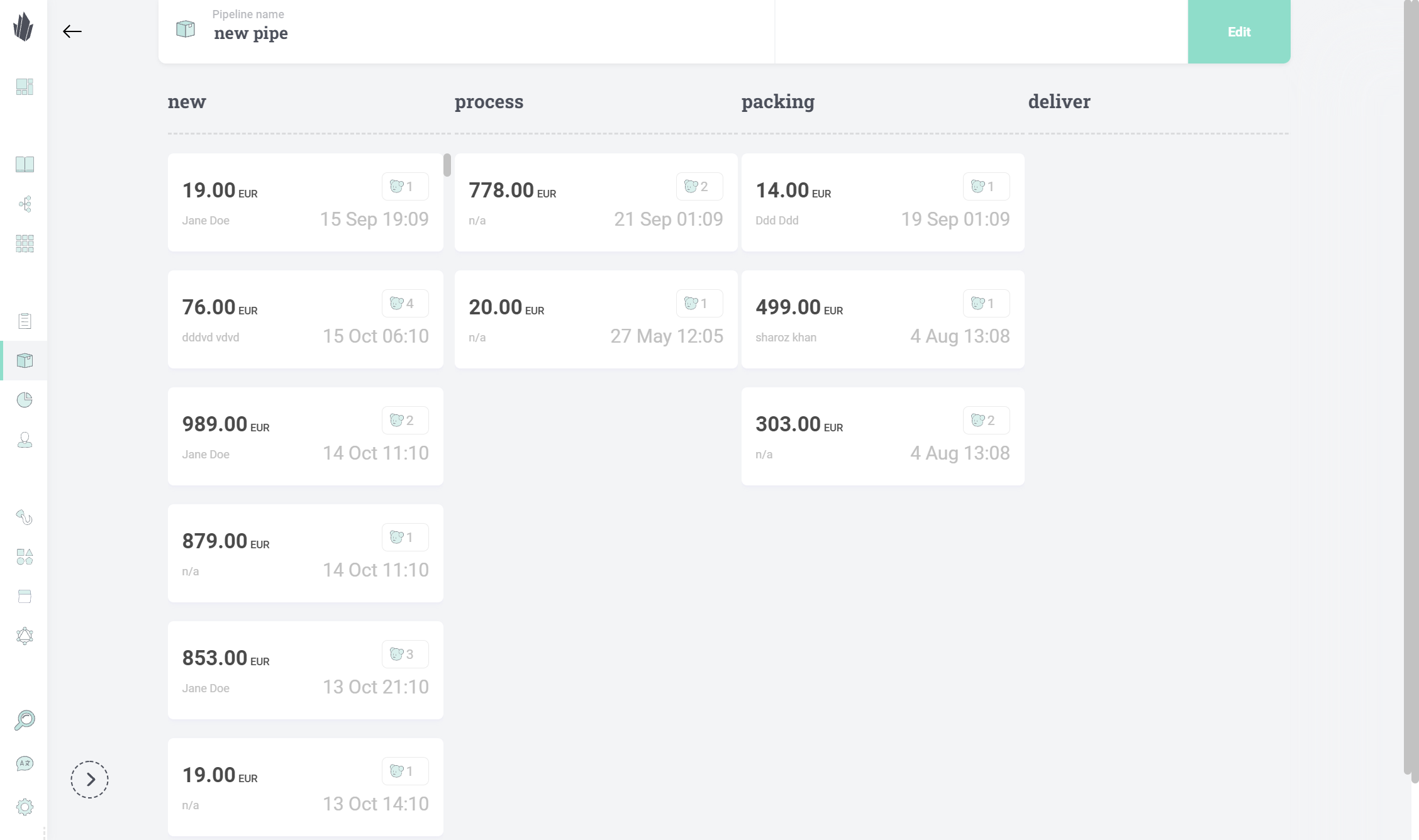
The ability to capture orders and customer information and orchestrate fulfillment pipelines from a single source improves business agility and enhances customer experience. Crystallize captures the order and customer information then uses fulfillment pipelines and webhooks to orchestrate the services you assemble as part of your composable stack. E.g., collect payment from Stripe and send a shipping message to a drop shipping service.

Ability to manage these two makes Crystallize a powerful product story engine well suited for modern business. But our story does not end there.
The emphasis on headless architecture and super-fast GraphQL API allows you to decouple the frontend and backend of your store and allows for tailor-made storefront experiences you can flavor with your choice of analytics, marketing automation, chatbots, even augmented reality and voice shopping.
By being cloud-native and API-first, we’ve made sure to deliver the top developer experience as well—the craftsmen behind successful brands and businesses.
[note]Behind the scenes: Project That Brought Crystallize To Life🚴🏻♀️
We started an artisan bicycle factory to create beautifully designed bikes crafted to redefine the quality and level of craftsmanship. While brainstorming about the website, we found ourselves surprised by not being able to find any commerce service that fitted our desire to market our products with actual product storytelling.
This spawned Crystallize, where we wanted to create a product storytelling service with order orchestration to manage the pre and post-sales customer experience - in one.
In essence, we wanted to have the following in one cloud service:
- Bring our frontend framework(s) (web, in-store, and point of sale)
- Rich product information to tell the history and story
- Stories with rich content and images
- Video-based storytelling with interviews, behind the scenes, etc.
- Simple order orchestration of a bespoke bicycle production process
We wanted to treat the design and engineering of Crystallize to the same standards as the craftsmanship we put into our bikes.
BTW check Skiens Cykkelfabrik case study where we discuss tech under the hub and how Crystalize plays with Next.js.

Internet Craftsmanship
You’ve seen me mention internet craftsmanship in this post a couple of times already. Let me explain.
What is a craft, really? A trade you repeatedly perform, many times. Do, repeat, learn and evolve. You are learning from experience, from others, and from insight to grow the craft further.
Internet craftsmanship requires focus on some key ideas:
- Beautifully designed interfaces and APIs alike - design-driven
- Frontend developers building super fast tailor-made frontends
- Marketers crafting beautiful product stories to drive eCommerce experiences
- Marketers continuously measuring, analyzing, learning and improving
Lastly, true craftsmanship also involves sharing knowledge and lessons learned with others to improve the quality of experiences online for everyone. Like we’re inspired to do with our community conferences React Day New York and React Day Norway.
The craftsmanship approach drives everything we do at Crystallize. The way we do business, design, engineer, and market our product.
Reimagining
The future of ecommerce is already here, and it is headless. But it’s not about making a better solution or ticking the boxes of features businesses may need. It’s about delivering a complete product story engine designed for headless approach, composable commerce, and composable stacks.
It’s about the freedom to mix and match solutions for individual use cases. And it is about having a crystal clear vision of your products and the tools to make them happen.
START building for FREE with Crystallize or schedule a 1-on-1 demo so we can show you how Crystallize fits your use case.
