Time to Interactive: TTI
Website speed is an important but broad topic. Let us look at one of the most important factors when measuring frontend performance: time to interactive or TTI. TTI is one of the six frontend performance metrics measured by Lighthouse. You should care about TTI as a faster value makes a better customer experience, gives you a better SEO ranking and for eCommerce you see increased conversion.

What does time to interactive mean?
Time to interactive simply means the time it takes for the website to respond to actions from the user. Scrolling an image carousel, adding product to the cart, navigating a hamburger menu are examples of interactions.
The definition of TTI from Lighthouse is: a site is considered fully interactive when:
- The page displays useful content
- Event handlers are registered for visible elements
- The page responds to interactions within 50ms

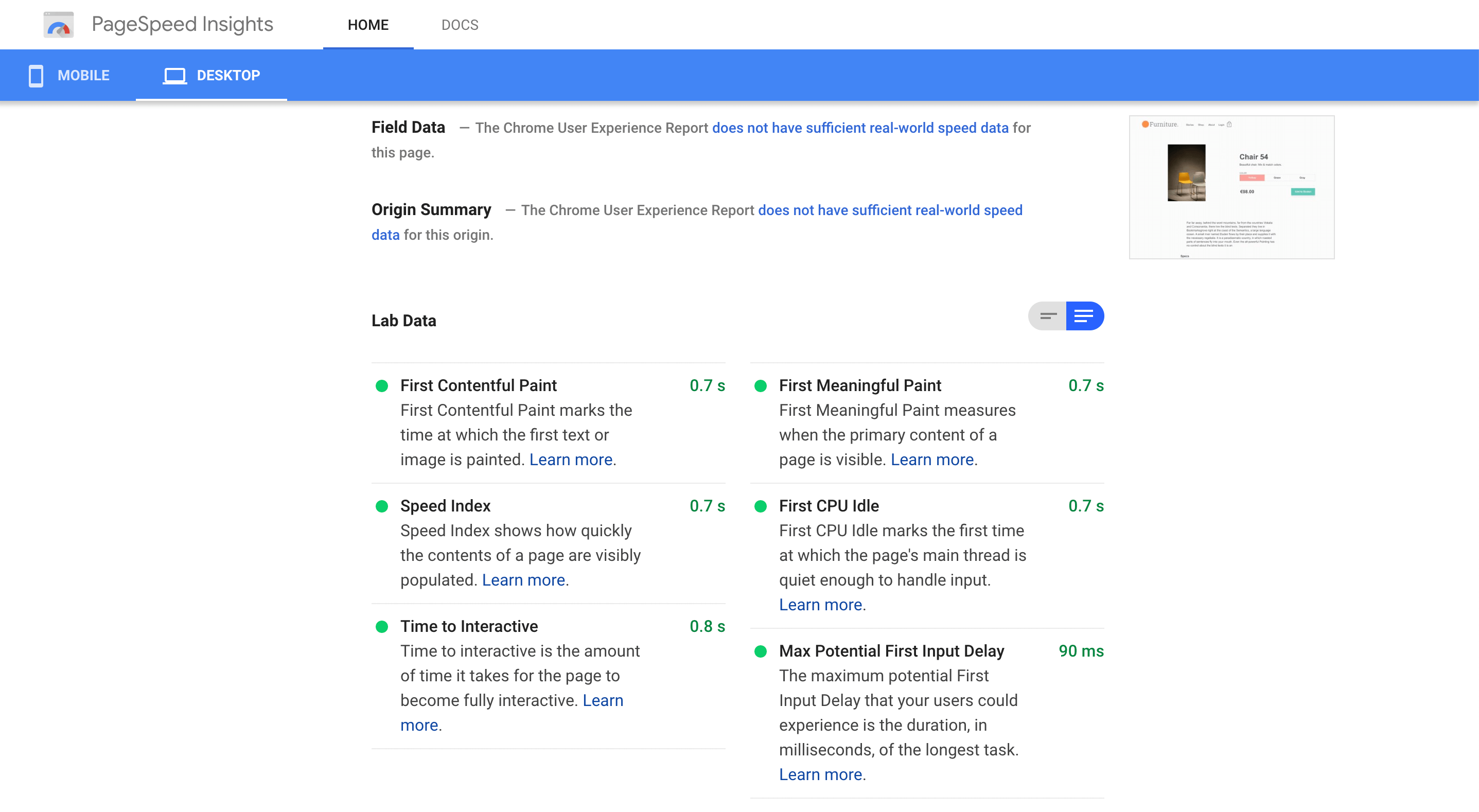
How to measure time to interactive
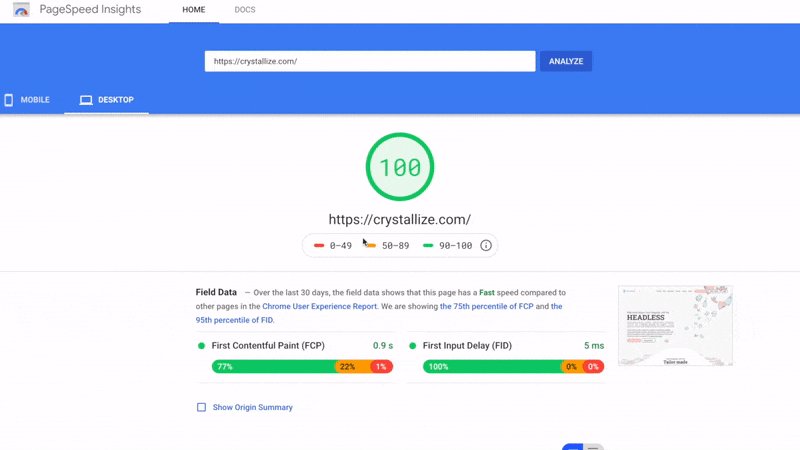
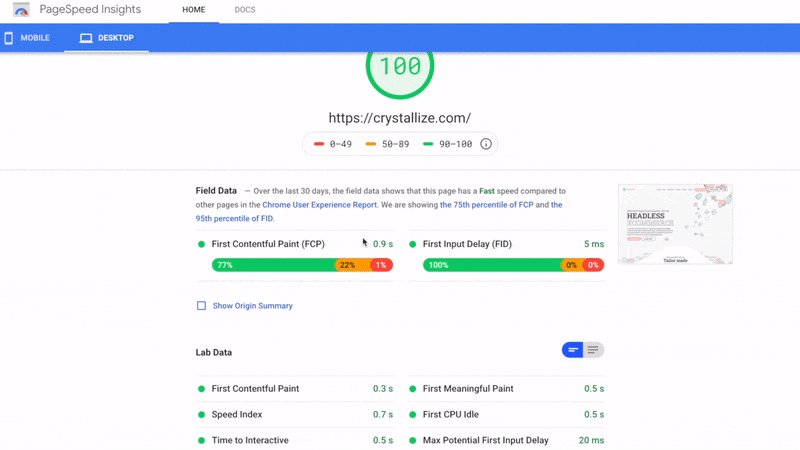
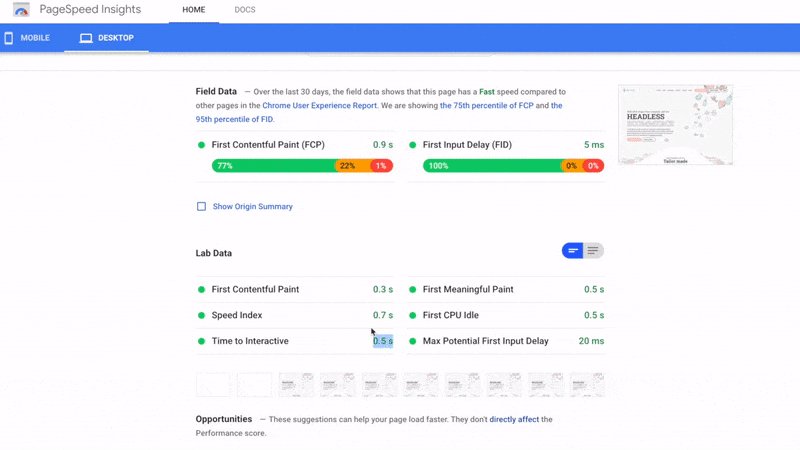
Measuring time to interactive (TTI) is simple. You can use PageSpeed Insight by Google. Simply enter the URL of the website you want to test and hit analyze. For a larger website you want to test multiple URLs like the frontpage, product pages, category pages and blog posts to make sure all pages are fast.