Gatsby JS eCommerce Starter
The Gatsby ecommerce boilerplate here provides an easy template for building an eCommerce store with Crystallize and Gatsby. You can also check out this boilerplate as a live eCommerce demo.
React + Gatsby
This document acts as a reference guide on how to set up an eCommerce store using Gatsby, a static site generator for React, and finally deploying it to Netlify or Vercel. Currently, the boilerplate uses V2, with support for V3 coming in the near future.
What this guide covers:
- How to set up your project using the CLI
- Instructions for running the project
- How to access the development site
- The folder structure of the boilerplate
- Where to edit the pages and reusable components
- How to create pages
- Where to add the query URL to get data
- How to deploy the project on Netlify
- How to deploy the project on Vercel
Getting Started
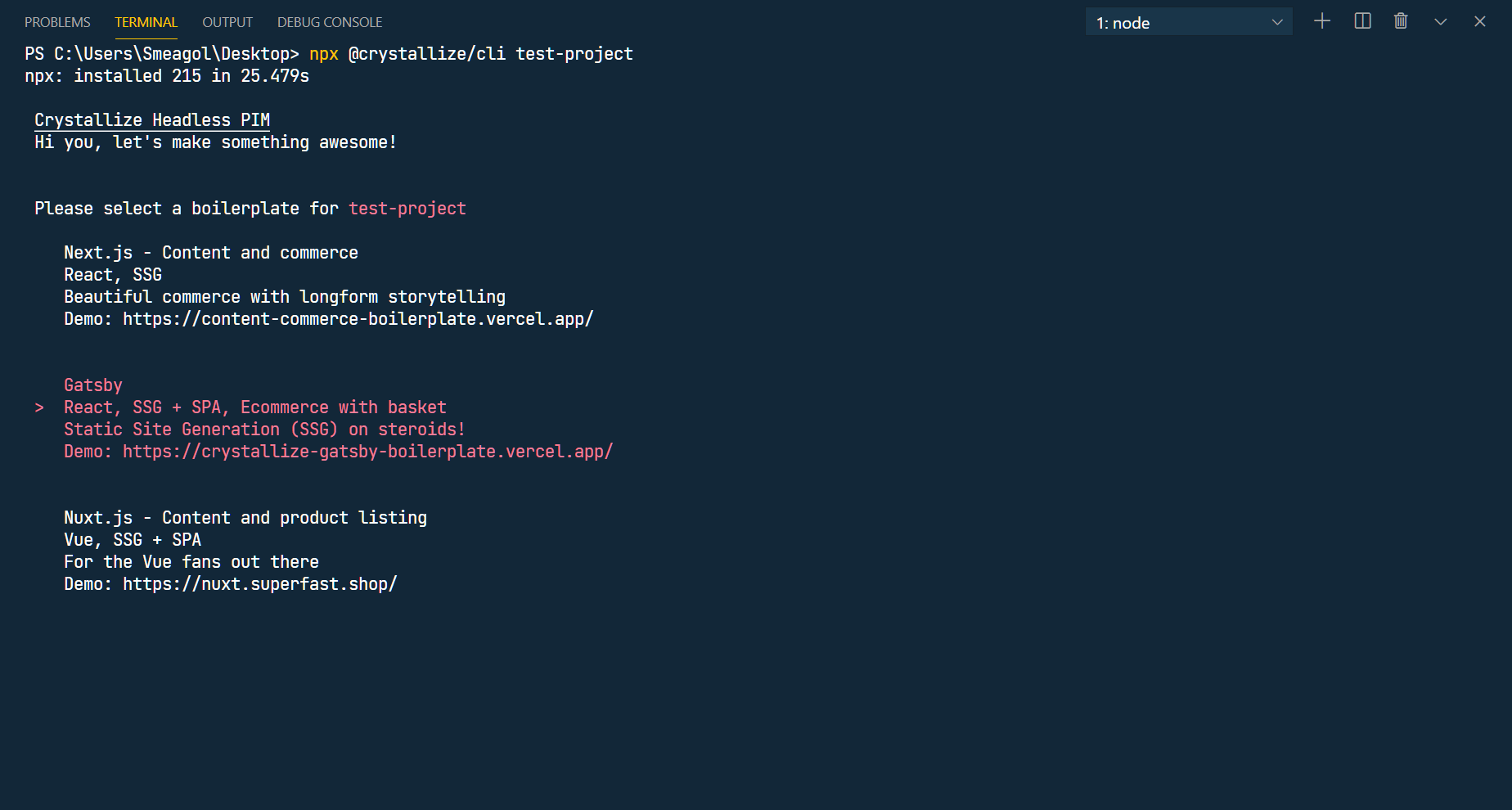
To create a new project, we'll use the Crystallize CLI. In your terminal, type in the following command:
npx @crystallize/cli <your-project-name>
Running this command will allow you to add in the following:
- The preferred boilerplate, which will be Gatsby in this case.
- The tenant: you can either enter your own tenant or go with the demo tenant to test everything out.
- Service API: you'll need to add in the Service API URI. You can learn more about the Service API by heading to the documentation page.

Running the Project
Running the project in development is very straightforward. Running the following command will start up the development server:
yarn dev
or
npm run dev
Accessing the Development Site
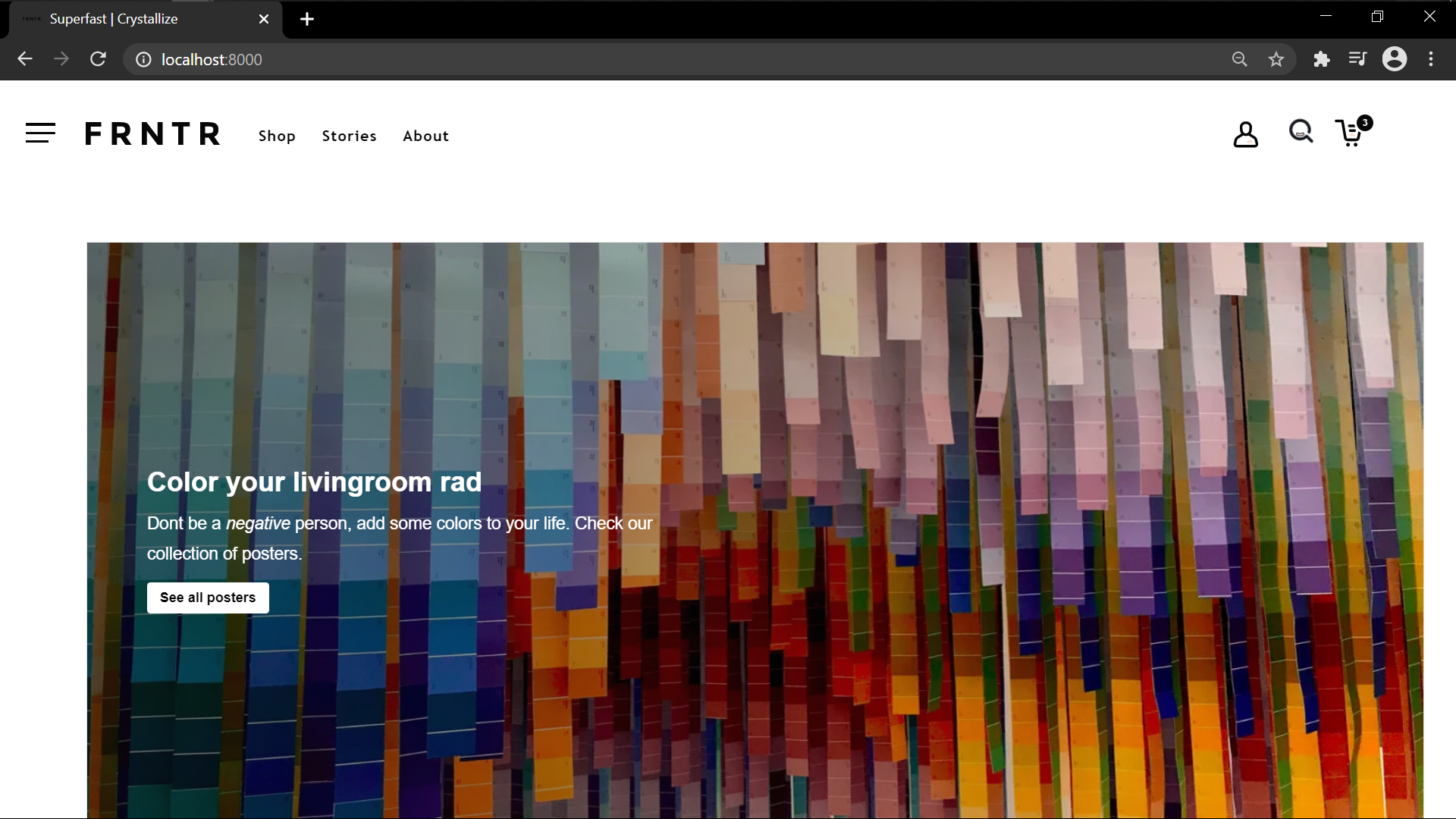
Once the development server is running, you will be able to browse to http://localhost:8000.

App structure
This section would provide you with a better understanding of the app structure.
images
The logos and other images are placed here.
locales
This is where you'll add translations. We've already provided translations for a few languages here including English, Norwegian, and Greek.
components
attribute-list: attribute-list here relates to the attributes that show up in the basket if you have selected a different variant instead of the default one.
basket: the basket folder contains everything basket-related including the query you'll send to get the basket data
layout: this folder contains the components that are bound to be used on every page. It includes the header, the footer, the aside component (contains the details of the items inside the basket).
social: all the social media icons that are being used on the articles page are located here.
list-format: this folder dictates how an element is displayed in a list depending upon its type (article, folder, or product). A good example of this would be the collection of different items seen on the homepage.
grid: as the name suggests, you can edit the files in this folder to edit the grids being displayed throughout the application.
shape-components: all the reusable components being shared across the application are located in this folder.
Editing the Pages
To edit any of the pages i.e. the front page, the article page, the product page, or the folder page, you can head over to the page-templates folder where each of these has its own specified folders.
Editing Reusable Components
If you'd like to edit the reusable components that are being used across the pages, you can do so in the shape-components folder that is in components.
Creating Pages
Aside from some fixed pages such as the front page, most of the pages are being generated via the data that is being received using GraphQL. This is being done in the gatsby-node.js file. To learn more about how to generate pages programmatically in Gatsby, head over to the Gatsby Documentation.
Browser and SSR APIs
If you'd like to pass something to every page you have in your application (a good example would be the context providers). Gatsby makes this easier by providing you with a Browser API as well as the Server Side Rendering APIs to achieve this task. In the project directory, you'll find two files named: gatsby-browser.js and gatsby-ssr.js. Edit these accordingly.
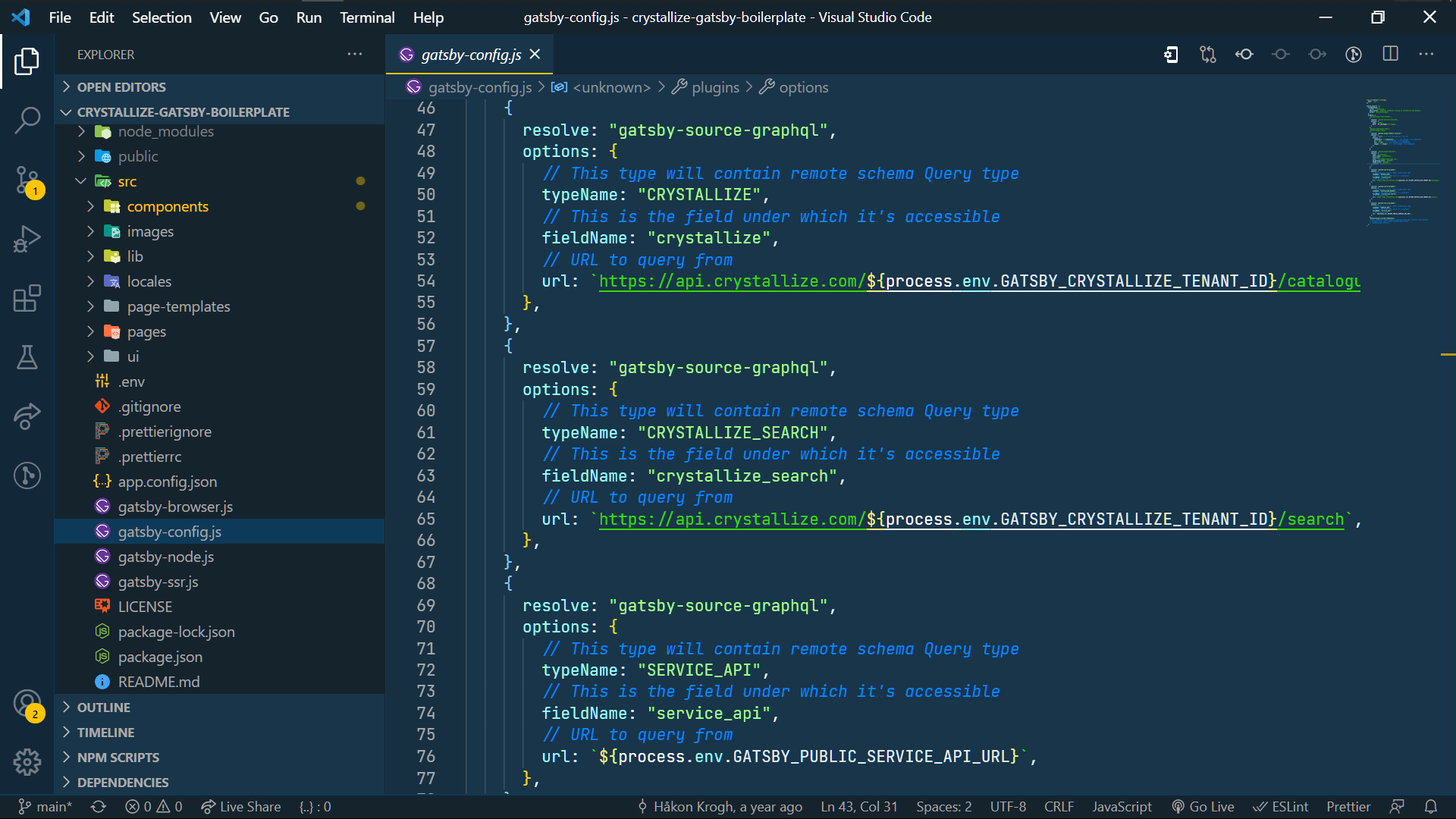
URL to Query From
Although, you will probably not need to add in or modify the URL you want to query from. In case you do need to add an additional URL, you can do so in the gatsby-config.js file.

Editing the Styling
The styling for the components is defined in three manners: the global styles (contained in the UI folder), the styles in the component file itself, and then every page has its own defined styles in its specific folder.
Netlify
There are two ways to deploy your project to Netlify. You can use GitHub integration by following the Netlify integration guide provided by GitHub or you can do it using the CLI. To deploy using the CLI, make sure to install Netlify-cli:
npm install -g netlify-cli
Once that is installed, log in to Netlify by typing the following command. This redirects you to Netlify where you will be asked to log in.
ntl login
[h3]Deploying to Netlify
After logging in, navigate to the root directory and initialize a new Netlify site:
ntl init
- Select the ‘create and configure a new site’ option
- Choose your team
- The next step is to give your website a name, this is optional and can be changed later If no answer is provided, Netlify generates a random one
- Then, you will be asked to provide access to the GitHub account
- The build command can be set to ‘gatsby build’
- Specify the directory you would like to deploy, in our case, it is the public directory
- Lastly, you can specify the folder containing the Netlify function. Considering there is no folder for those at present, we can leave it blank
There are two environment variables you need to set:
GATSBY_CRYSTALLIZE_TENANT_ID=<your-tenant>
GATSBY_PUBLIC_SERVICE_API_URL=<your-service-api>
We recommend that you set these using the Netlify dashboard. However, these can also be set in the netlify.toml file along with build settings and deploy settings.
Vercel
There are two ways of deploying to Vercel.
The easiest is through the Vercel Github integration. Follow that guide to get automatic deployments for each git push.
Alternatively, you can also deploy manually from the command line. In order to enable that you need to install Vercel and log in via the CLI:
vercel login
There are two environment variables you need to set:
GATSBY_CRYSTALLIZE_TENANT_ID=<your-tenant>
GATSBY_PUBLIC_SERVICE_API_URL=<your-service-api>
We recommend that you set these using the Vercel dashboard.
[h3]Deploying to Vercel
Deploying your Crystallize project with Vercel is easy. If you have used the GitHub integration, you simply push to GitHub and that’s it. The deployment will be initiated.
If you want to do it with the CLI, you execute a deployment with this command:
vercel
This will build the website and deploy it to Vercel. The terminal will say whether the deployment was successful or not. If it has succeeded, you will be given a URL where your site has been deployed.
If you are deploying to production, you can also use the following command to deploy your website to a production domain if you have configured one for your project within the dashboard of Vercel:
vercel --prod
Livestream
Next Step: Service API
In order to manage a fully operational ecommerce, you need to manage user authentication, basket validation, payment, and such.
For that, we have prepared a boilerplate for you, the Service API boilerplate, which you would want to add alongside your Gatsby.js project. Follow our guide for how to set it up.
