Numeric Component
With the numeric component, you can describe a numeric value with a specific number of decimals and a unit.

Numeric Component Usage
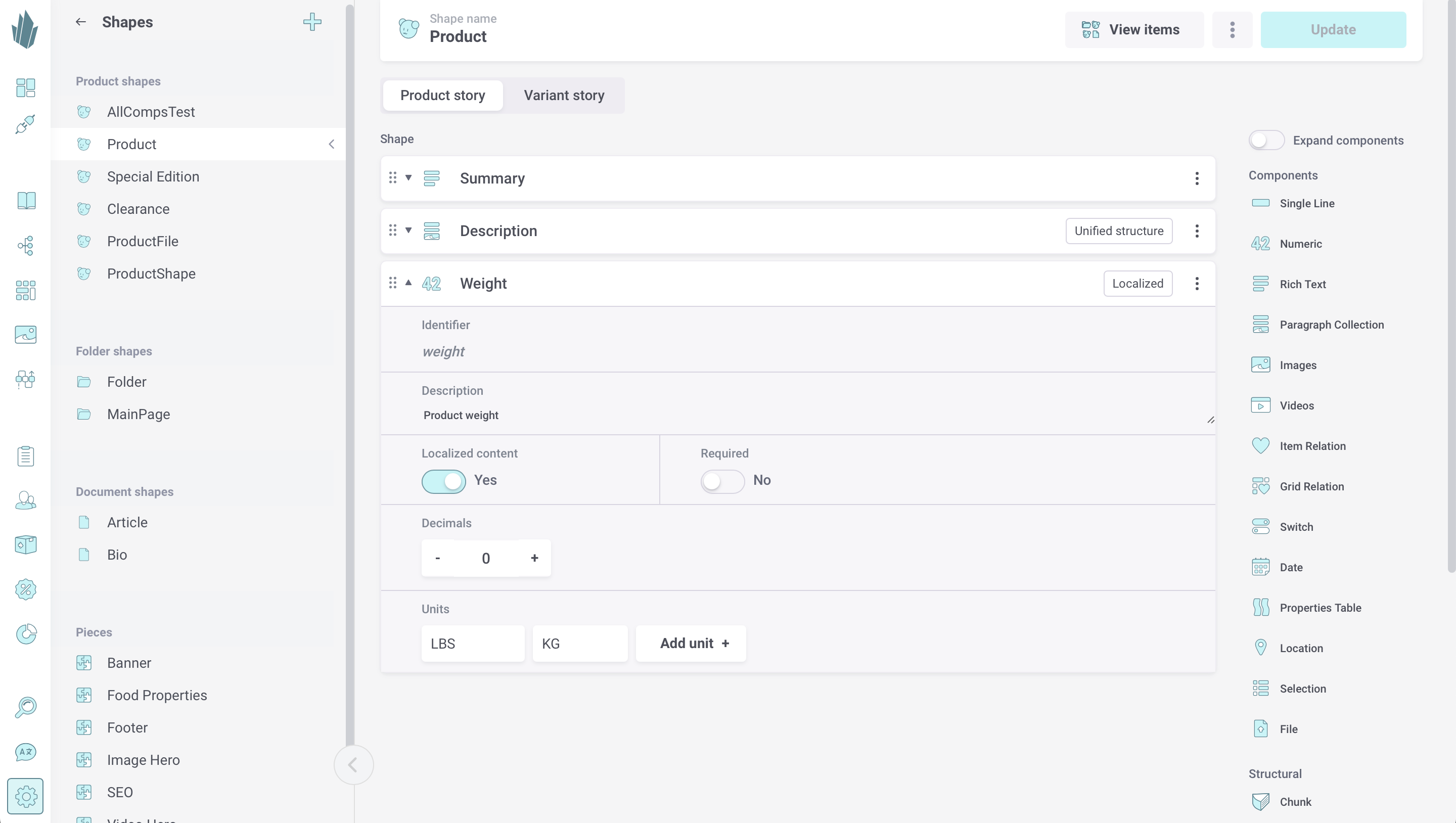
When adding this component to a shape or piece, you can specify the following:
- Name (required) - A name for the component.
- Identifier - String that will be generated based on the component name when shape/piece is created or updated. You’ll use the identifier to reference the component programmatically.
- Description - An optional description of what the component should contain. This will be visible to anyone who adds content to the component later.
- Decimals - Optionally specify how many decimals the number must have.
- Units - Optionally specify unit(s) that a content editor will be able to choose from.
- Localized Content - If Yes, then you can store different numbers for each language set up within your tenant. If No, then the same number will be shared across all languages.
- Required - Determines whether input is required when creating content. Possible values are Yes, No, and System Default (the component will retain its legacy behavior).

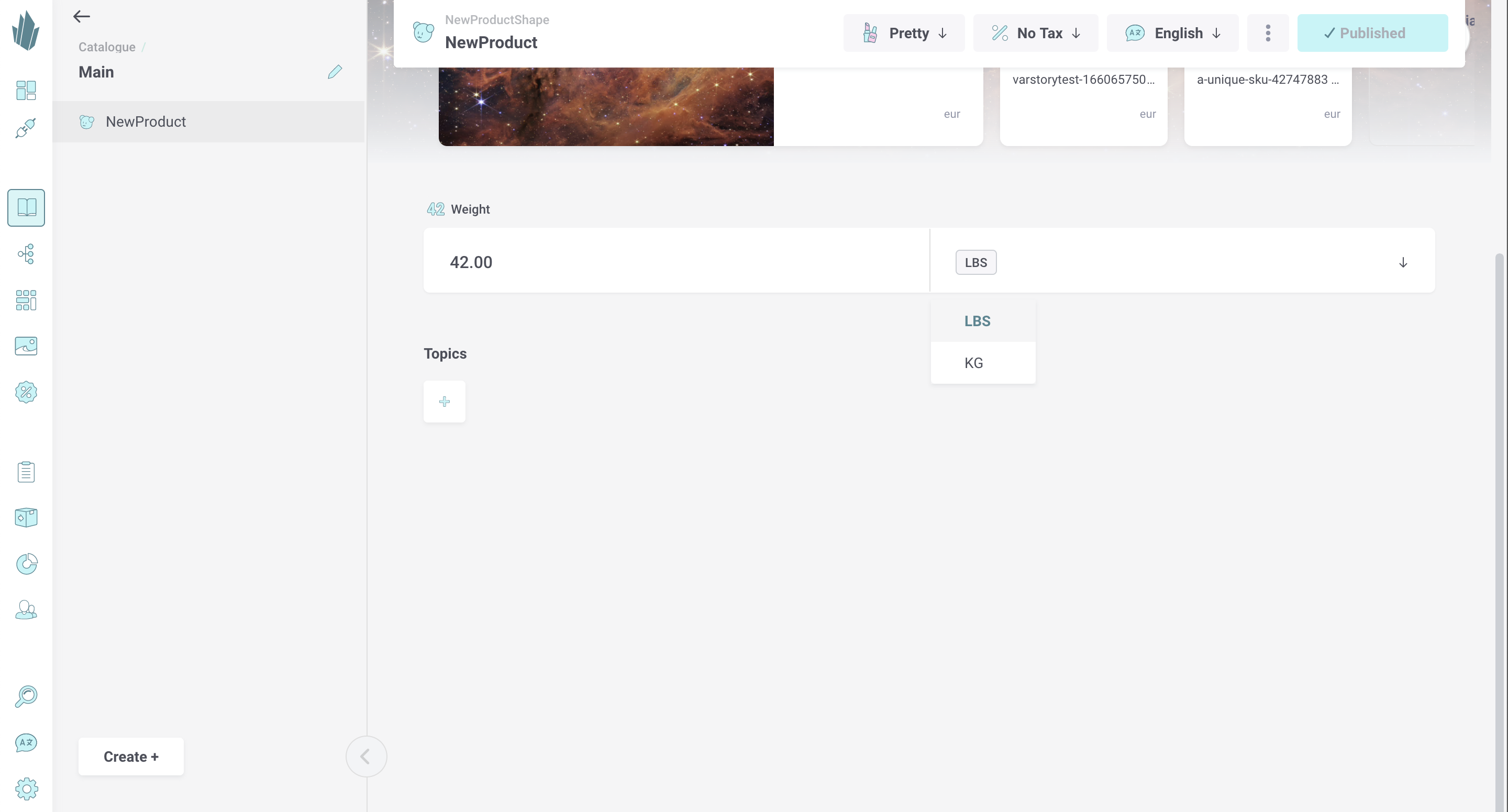
When an editorial user adds content to this component, numeric values and decimal precision (if specified) will be enforced. If multiple units were specified, there will be a drop-down menu allowing selection of the appropriate unit; one of them must be selected.

Catalogue API Access
Once created, numeric components and their content are accessible via the Catalogue API. Refer to our sample query for retrieving numeric component content, and to the API docs at https://api.crystallize.com/your-tenant-identifier/catalogue for more information.
