Single Line Component
The single line component is the most basic component, used to store a text string.

Single Line Component Usage
The single line component is used to hold basic text strings like the name of an item or title of an article.
When adding this component to a shape or piece, you can specify the following:
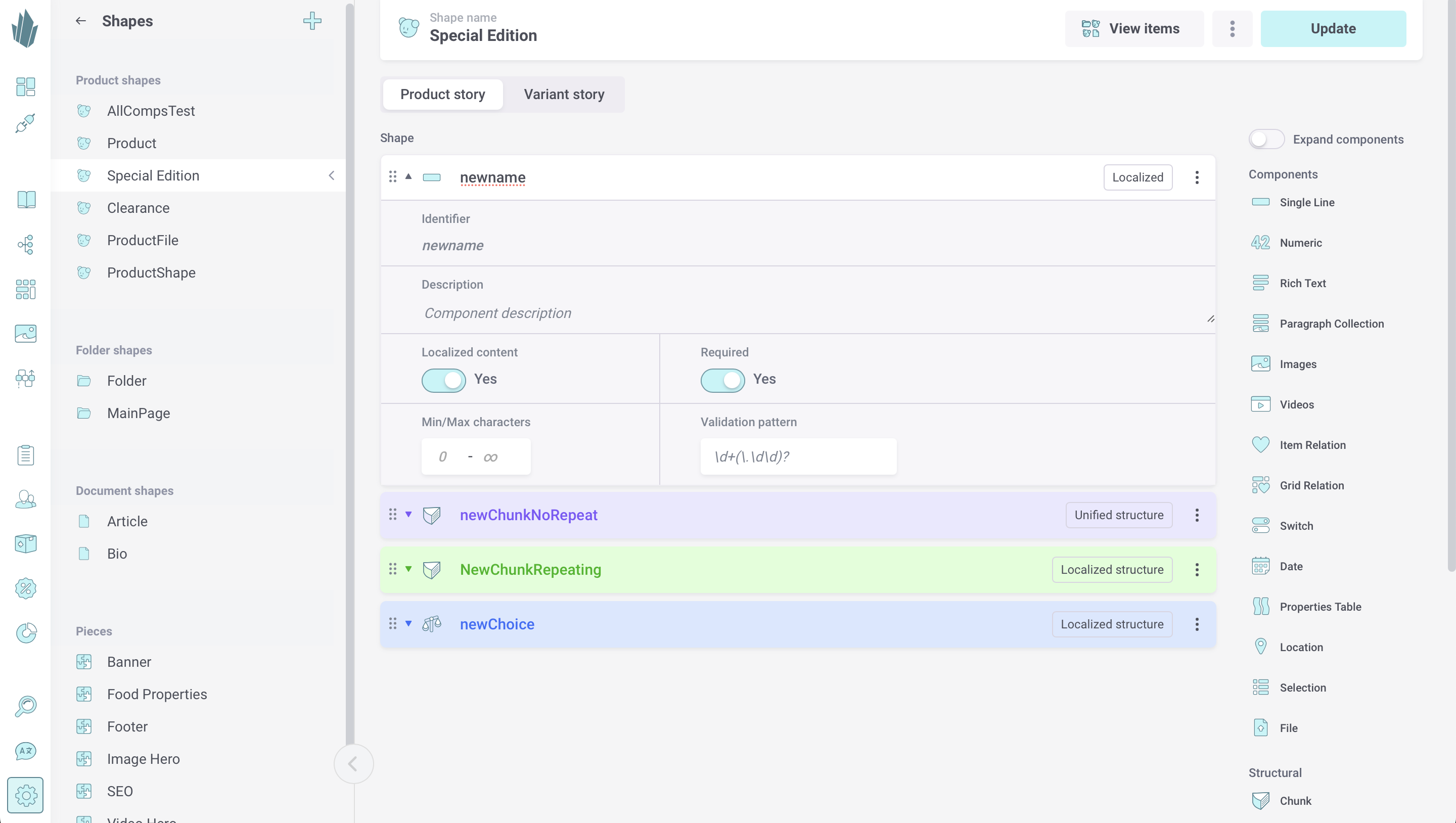
- Name (required) - A name for the component.
- Identifier - String that will be generated based on the component name when shape/piece is created or updated. You’ll use the identifier to reference the component programmatically.
- Description - An optional description of what the component should contain. This will be visible to anyone who adds content to the component later.
- Localized Content - If Yes, then you can store different text for each language set up within your tenant. If No, then the same text will be shared across all languages.
- Required - Determines whether input is required when creating content. Possible values are Yes, No, and System Default (the component will retain its legacy behavior).
- Min/Max Characters - Optionally set minimum and/or maximum limits on the number of characters that may be added to this component.
- Validation Pattern - An optional regular expression that all input at content creation must match.

Catalogue API Access
Once created, single line components and their content are accessible via the Catalogue API. Refer to our sample query for retrieving single line component content, and to the API docs at https://api.crystallize.com/your-tenant-identifier/catalogue for more information.
