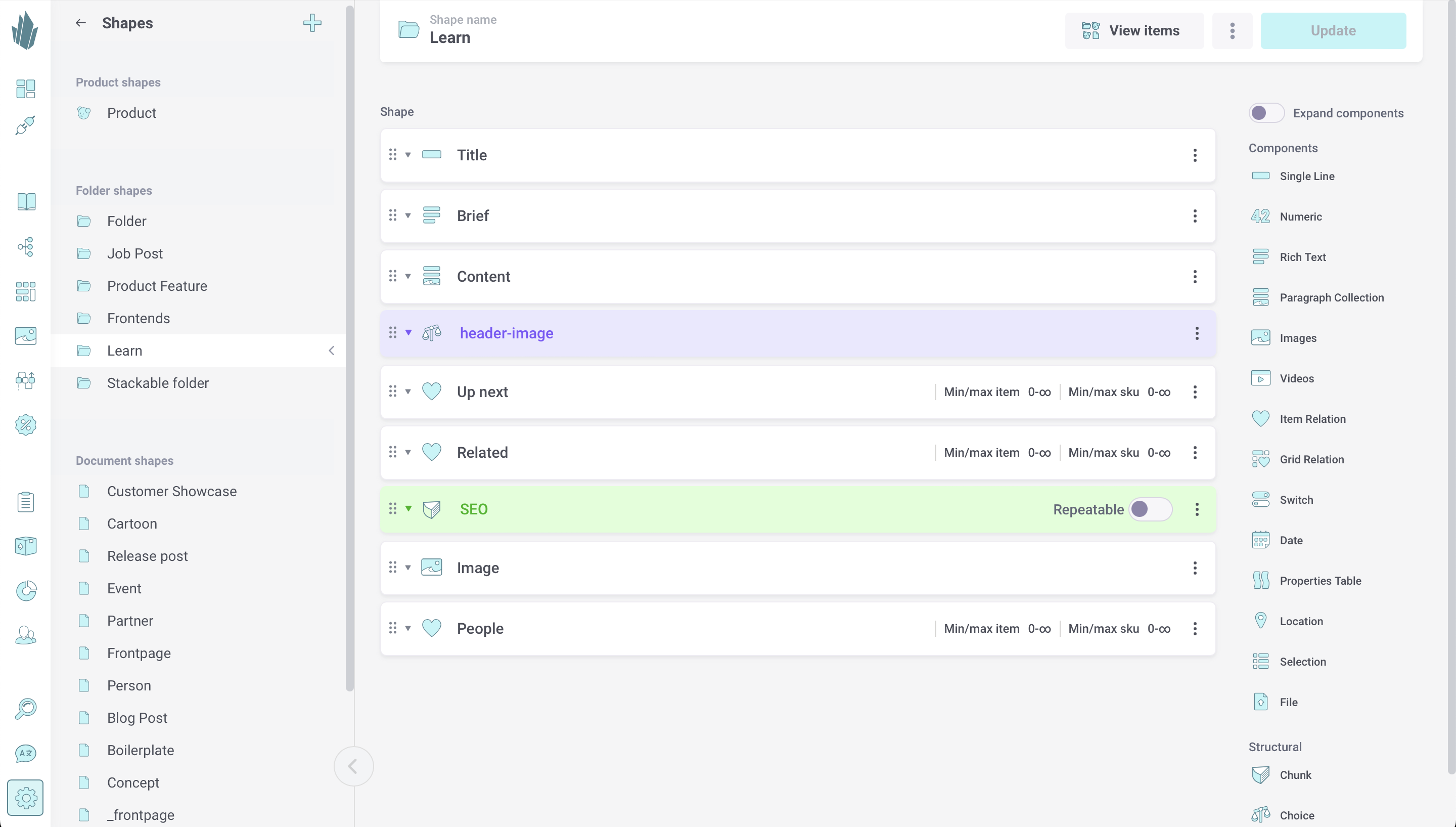
Just like products and documents, folders can contain and display a wide range of data and content as determined by their shapes. Each folder shape is built up from zero or more components and/or pieces. Think of folders as containers that can perform double duty as web pages. In fact, the page you’re reading right now is a Crystallize folder with a particular shape, which we’ve called “Learn”:

You’ll need to do some content modeling to figure out the ideal structure(s) for your own folder shape(s). Once that’s done, actually defining the shape(s) within Crystallize is straightforward.
Creating Your Folder Shape
Shapes can be managed via the PIM API or the Crystallize App. To do so, you'll first need the requisite permissions for Shapes (read, create, etc). Refer to our documentation on roles and permissions for more information.
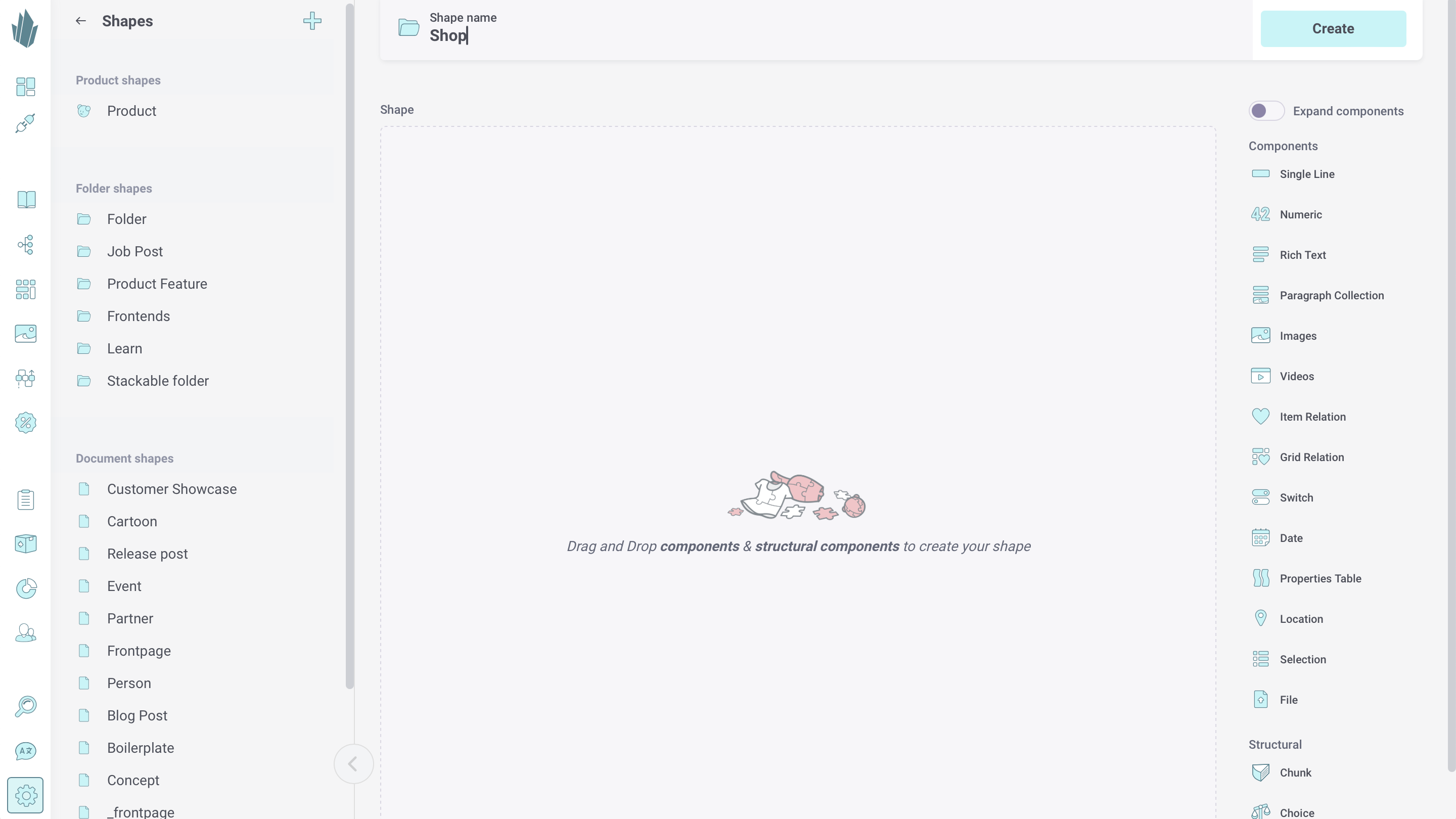
Within the Crystallize App, click the Settings button on the left-hand side of the screen, then choose Shapes. From there, either click the plus sign button (+) on the top left and choose Folder, or click the Folder shape button in the middle of the screen. Type a name for the new shape, then hit Enter or click Create. Type a new name for the shape, then hit Enter or click Create. You can also bring up the command palette with [CTRL or ⌘] + K and type or select "Create Shape," then select the Folder option.

On the right side of the screen is a list of the components and pieces (if any are defined) that you can add to the shape. Either left-click on them or drag and drop them to the center of the screen to add them to your shape definition. Once components and/or pieces have been added, you can click and drag on their left-hand tabs to reorder them, or you can click the action button (...) on the right-hand side to delete them. Use the Expand components toggle at the top right to access the components’ settings. Every component and piece will need to be named and properly configured, which is covered in more detail in the Concepts entry for each component.
Click the Update button at the top of the screen to save changes to the shape.
Editing Folder Shapes
You can always make changes to existing folder shapes, either by accessing the Shapes screen under Settings or by clicking on the shape name that appears at the top of the screen above the folder name whenever you’re creating/editing a folder.
Once folders have been created based on a particular shape, the View items button at the top of the shape edit screen will let you see at a glance exactly what folders use the shape. This is important because any changes made to the folder shape will affect all of these folders in turn. Proceed carefully with your edits.
Deleting Folder Shapes
You can only delete a folder shape as long as no folders in your catalogue are using it. To do so, open the shape for editing, then click the action button (…) at the top of the screen and select Delete.
