Flexible Event Management With Webhooks
As part of catalogue maintenance, order fulfilment, subscription management, tenant copy, and other processes, you may want to subscribe to various events (such as order creation) so that you can respond to them in a constructive fashion. In Crystallize, you do this by setting up webhooks and then handling events however you see fit.
You can use either the Crystallize App or the PIM API to manage what Crystallize-related events you want to listen for and how Crystallize should respond (if at all) when they fire. To do so, you'll first need the requisite permissions for Webhooks (read, create, etc). Refer to our documentation on roles and permissions for more information.
Below, we’ll discuss how to set up webhooks within the App.
Defining Webhooks in the Crystallize App
On the left-hand side of the screen, click the Settings button, then click on the Webhooks label. You can also bring up the command palette with [CTRL or ⌘] + K and type or select "Webhooks" or "Create Webhook."
On the Webhooks screen, any existing webhooks will be listed within the left-hand panel. From here, you can click the plus sign button (+) at the top of the screen or the +Add webhook button in the center of the screen to begin defining a new webhook.

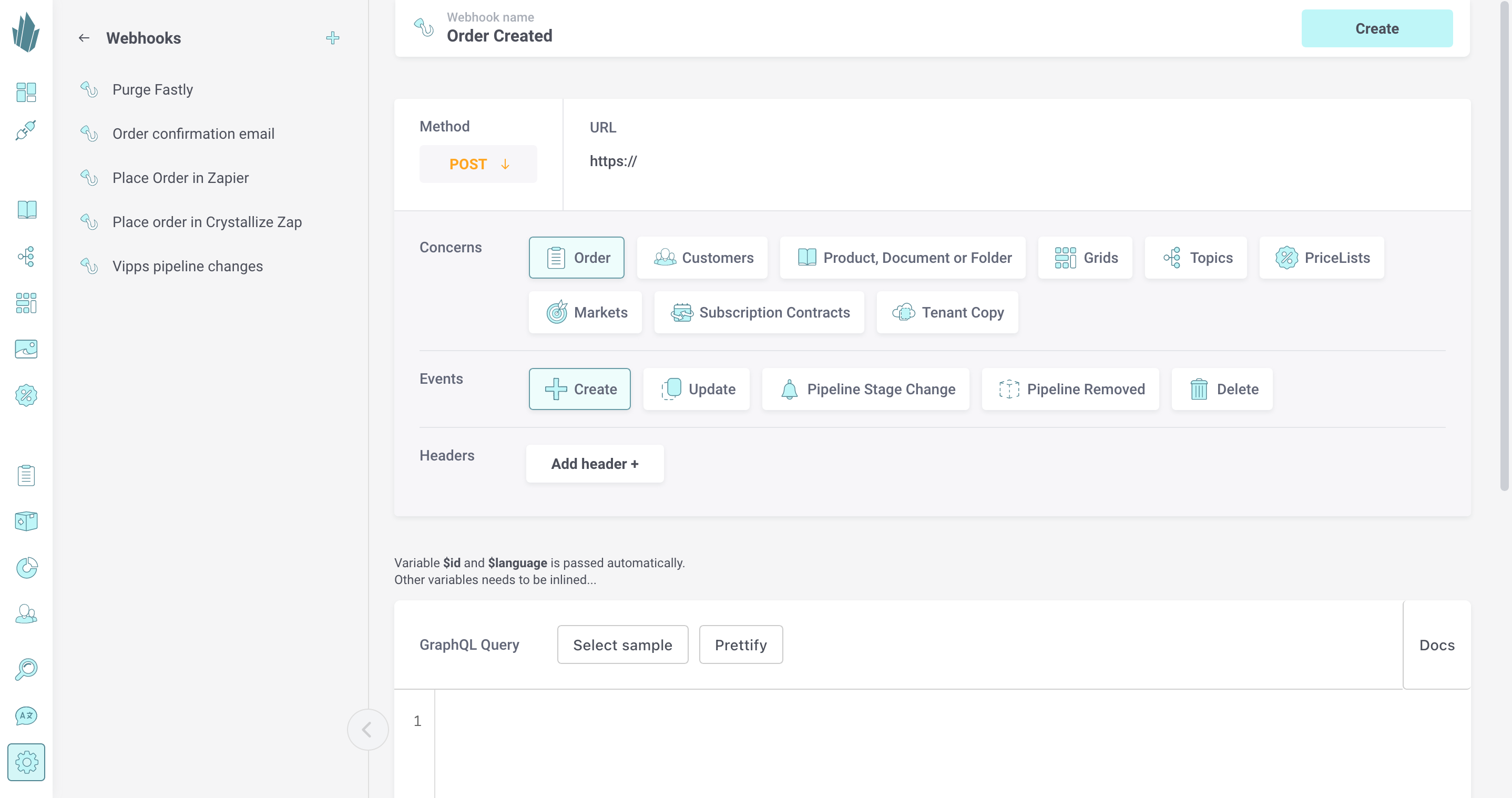
The information you’ll need to specify includes the following:
Webhook Name. This field is required.
Method. The type of HTTP request you wish to send to the callback URL. The possible values are GET, POST, PUT, and DELETE.
URL. The URL to which the webhook request will be sent. For testing purposes, you can set up something like ngrok.
Concern and Event. Different events are available for the following. Click the links to see a detailed list for each.
- Orders
- Customers
- Products, Documents, and Folders
- Grids
- Topic Maps
- Price Lists
- Markets
- Subscription contracts
- Tenant Copy
Headers. You can optionally specify header names and values to send additional information to the callback URL. Note that header names will be converted and stored as lowercase (ex. Hello-Test will become hello-test).
GraphQL query. You can optionally specify a payload using a GraphQL query. Click the Select Sample button to access common options that you can customize as needed. Mutations are not allowed here. If you don’t specify a payload, the webhook endpoint will still contain a JSON payload containing all of the parameters available to such a query.
Click the Create button at the top of the screen to finish defining the webhook, which will begin listening immediately.
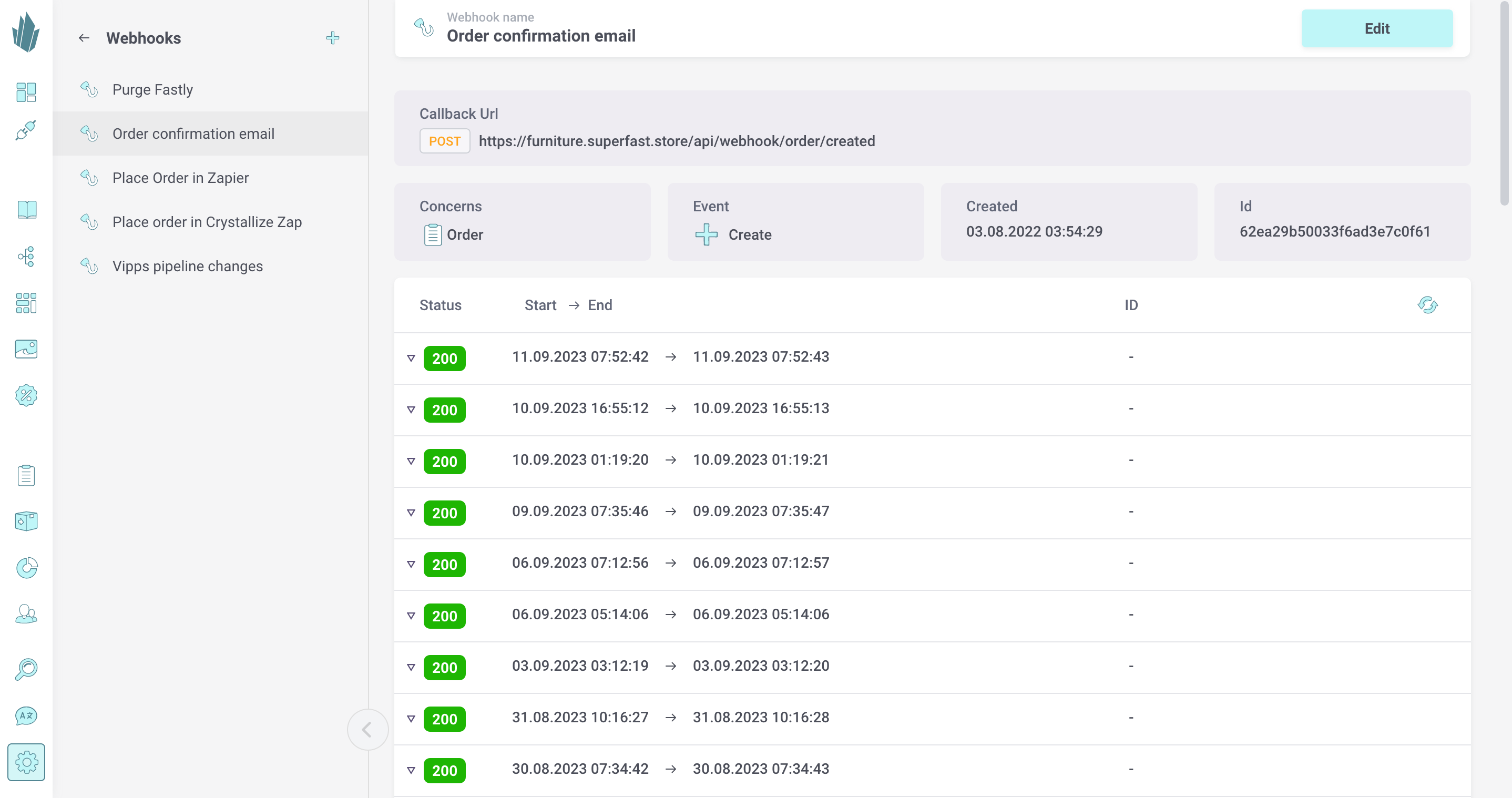
Viewing Webhook Invocations
From the Webhooks screen, click on the name of any existing webhook to view its settings as well as a log of past activity. You can see timestamps and status codes for invocations and click on any entry to see the payload and response body. There’s also a Refresh button that will let you see any invocations that may have occurred since opening this page.
Failed webhook requests are not retried.

Editing and Deleting Webhooks
With any webhook open, click the Edit button at the top of the screen to change webhook settings as required.
While editing a webhook, you can click the action button (...) at the top of the screen and choose Delete to permanently remove the webhook. This action can’t be undone, so proceed carefully.
Signature Verification
For added security, the requests sent by Crystallize webhooks are signed. It is your responsibility to verify these signatures.
Managing Webhooks Programmatically
If you’re looking for programming advice and examples, refer to our Developer Guide documentation on webhooks. We also have an example repository with sample GraphQL queries for creating a webhook and fetching a webhook.
