Folders: Organization and Content In One
In Crystallize, folders form your catalogue’s hierarchical structure. You can also have them display content, similar to a document. Once you’ve created one or more folder shapes within your tenant, you’re ready to create folders based off of those shapes.
Read more about folders to get a feel for how you might use them. Whenever you’re ready to make some of your own, you’ll find the process is quite similar to document creation.
Creating a New Folder
To get started, you’ll first need the requisite permissions for the Tree within your tenant (item access, creation, etc). Refer to our documentation on roles and permissions for more information.
Once you have the necessary access, open the Crystallize App and click the Catalogue button on the left side of the screen. From here, click either the Folder button in the center of the screen or the Create+ button at the bottom left. You can also bring up the command palette with [CTRL or ⌘] + K and type “Create Item,” then select the Folder option.

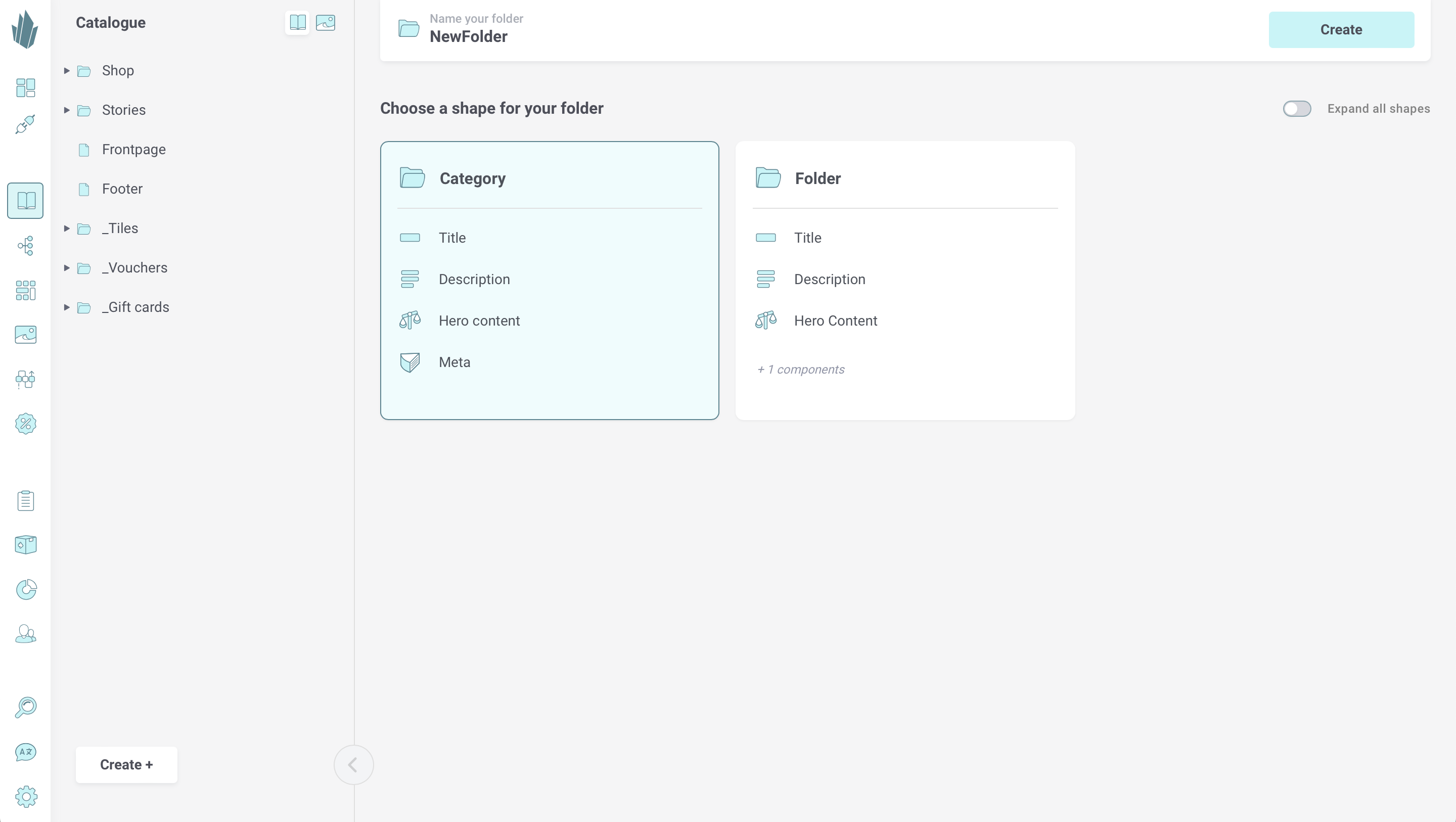
Here, you’ll see all of the folder shapes that have been defined within your tenant. Click on a shape to see all of its components, or use the Expand all shapes toggle to view all components for every shape.
Click on a shape to select it, type in a name for your folder at the top of the screen, then hit Enter or click Create.
Adding and Editing Folder Content
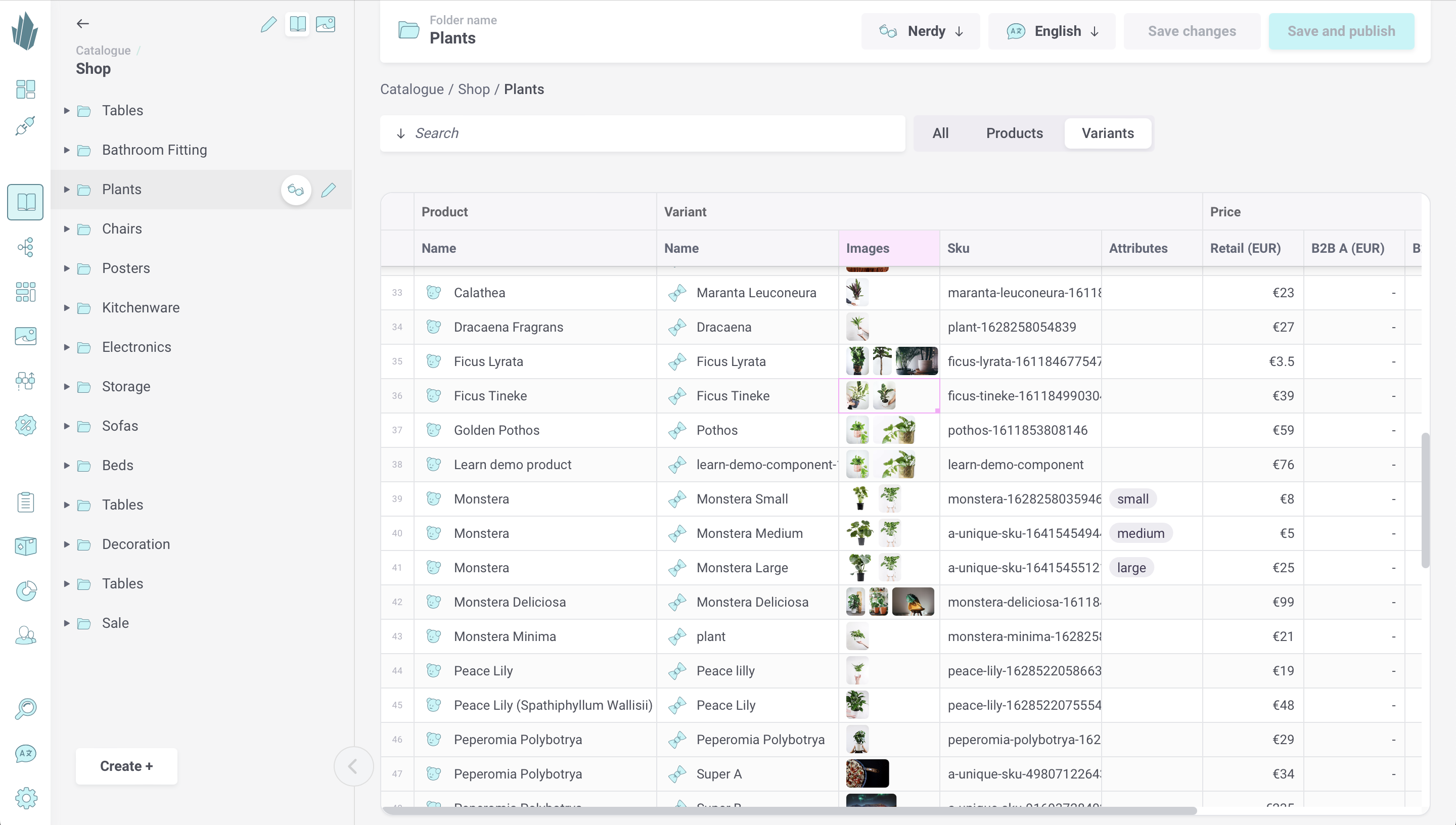
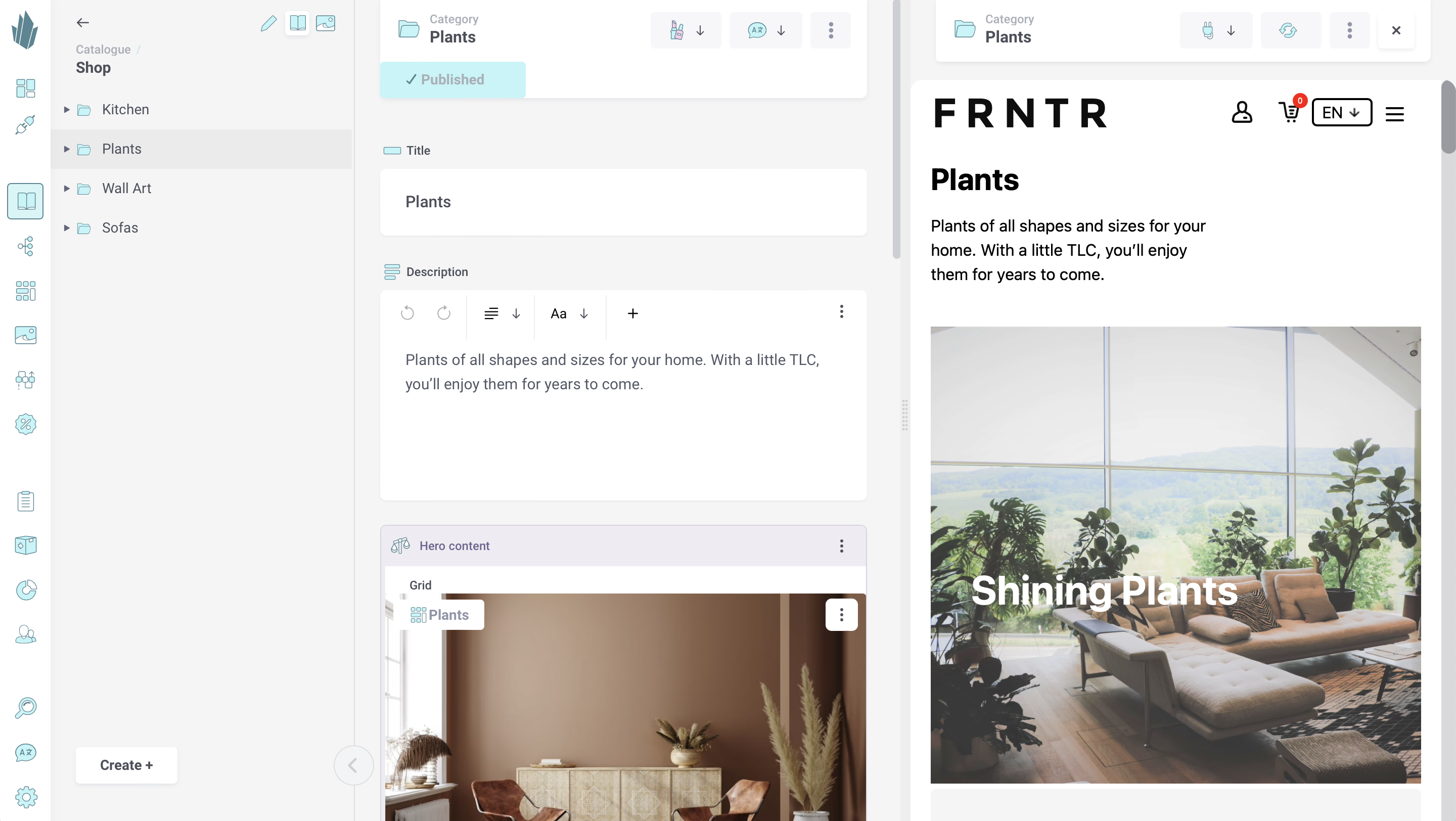
By default, when you click on a folder in the catalogue, you’ll browse into it and see its contents. To actually view the folder itself, there are two options. Hover over the folder’s name, and you’ll see two buttons. The glasses button will open the folder in Nerdy View. The folder’s contents will be displayed as a spreadsheet. By selecting those items, you can perform actions like editing product images, price variants, and stock; adding topics to any item; and assigning product variants to price lists. Refer to our documentation on Nerdy View for folders for more information.

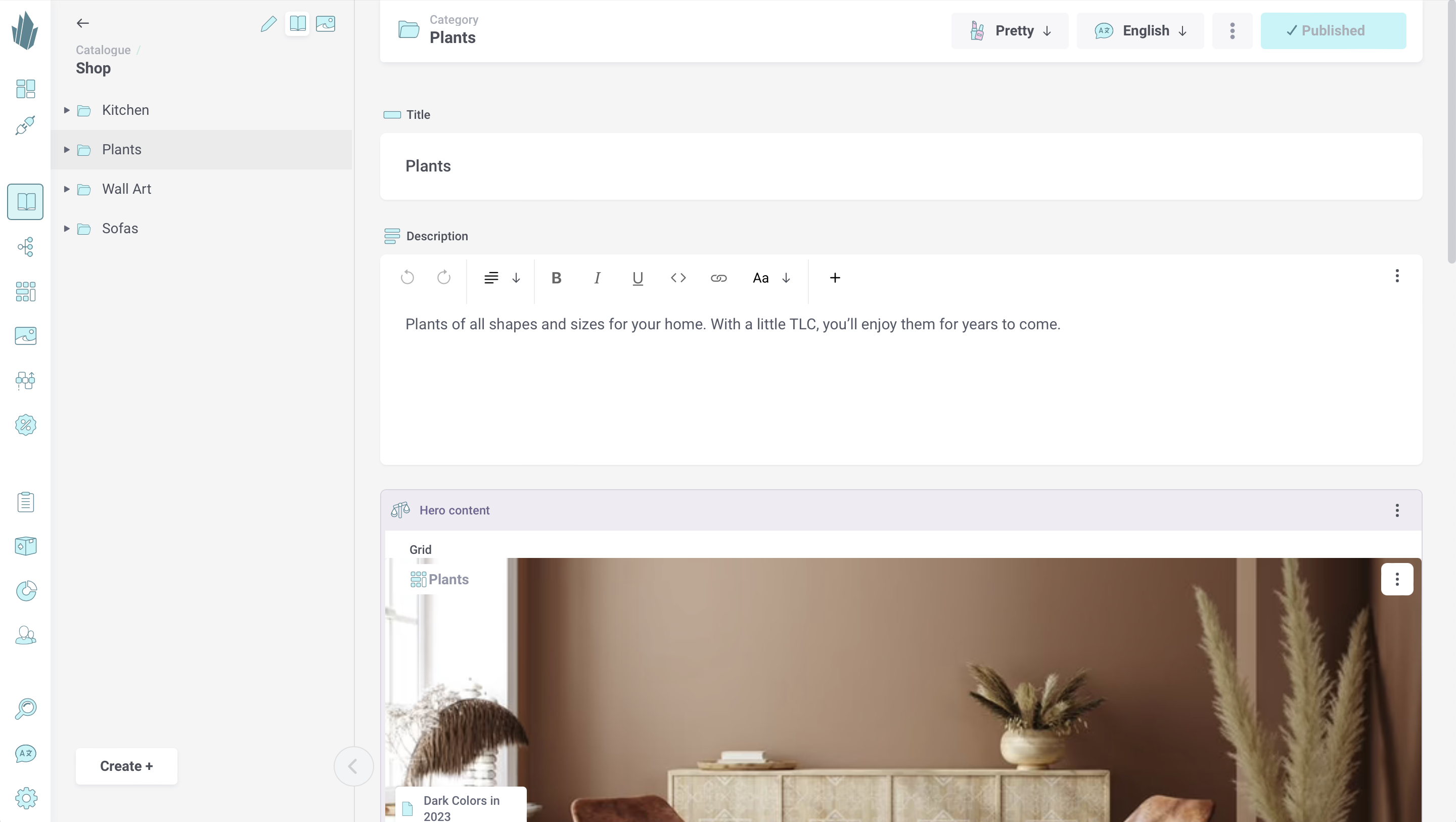
The pencil button will open the folder in Pretty View for editing. These two views are also accessible from the Views drop-down menu at the top of the screen.

Adding content to a folder is simply a matter of populating its components. These components come from your folder shape and may contain placeholders for text, images, videos, properties tables, related items, and more. Hover your mouse over each component’s name to see the description that was specified for it (if any). Refer to our documentation on components if you need information about any specific component.
As you enter or edit information, all changes are automatically saved, but they won’t be made publicly available until you click the Publish or Publish changes button at the top of the screen. For items contained within one or more folders, those folders must be published, along with the items themselves, to make the items publicly available. Note that publishing items, including folders, occurs asynchronously. There is no guarantee that the published item will be retrievable immediately after publishing it.
Each time you publish your folder, Crystallize saves an archive of the previously published version. Refer to our archiving documentation for more information.
Duplicating Folders
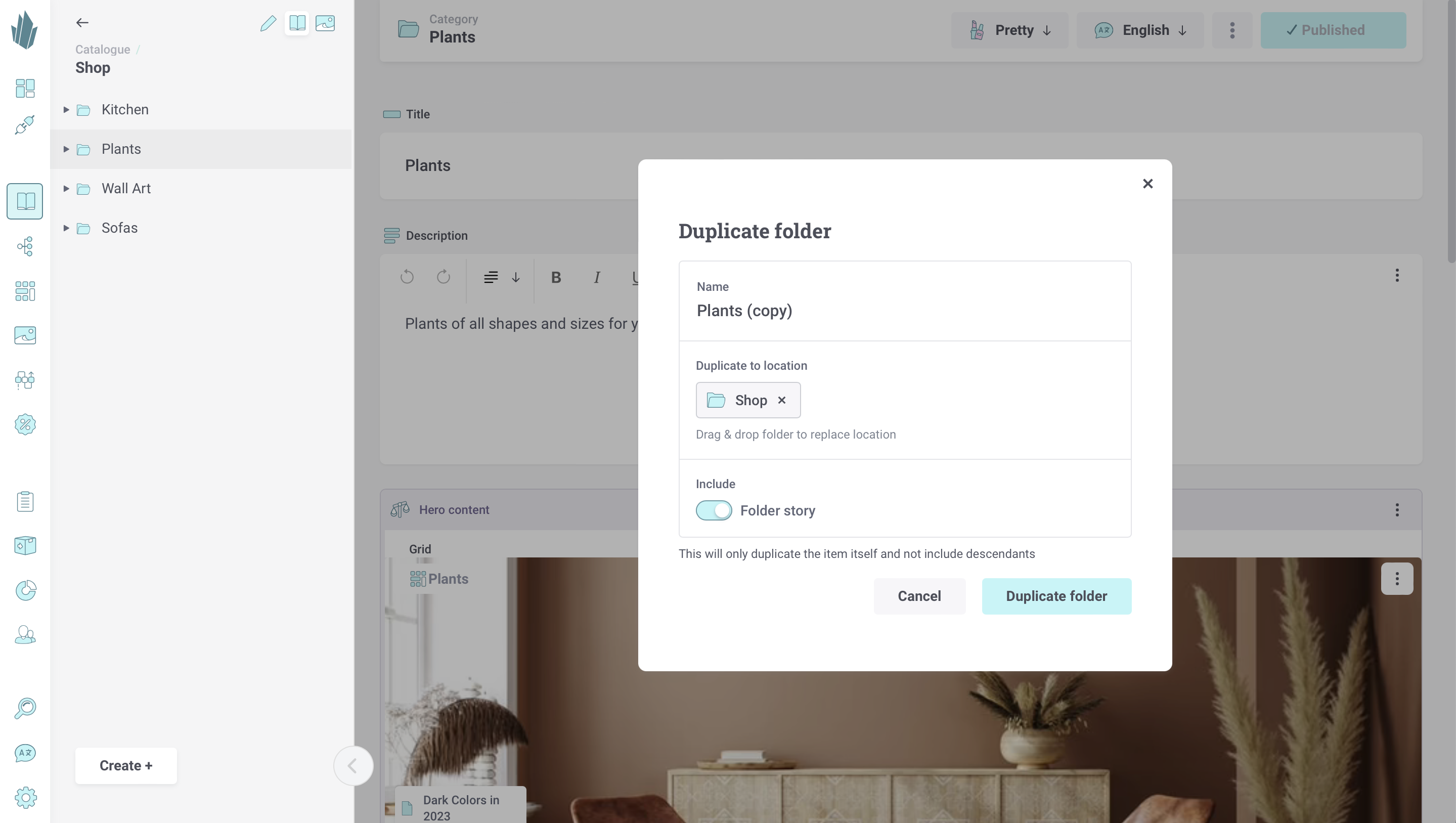
To duplicate a folder, click on the action button (…) at the top of the screen and choose Duplicate item. Note that this process will only duplicate the folder itself, and not the items it contains. Type in a name for the duplicate, then drag and drop a folder from the left-hand catalogue pane to choose a destination for it. You can also choose whether or not to copy the content of the folder story components. Click the Duplicate folder button to complete the process.

Custom Views
If you have one or more custom views set up for your tenant, you can access them via the Views drop-down at the top of the screen. Refer to our custom views documentation for more info.

Folders in Multiple Languages
If you’ve defined multiple languages within your tenant, there will be a translation of your folder for each of these languages. You can switch between different translations using the Language drop-down at the top of the screen. Refer to our Configuring Languages page for more information.
Paths
It’s possible for a folder to reside in multiple places throughout the catalogue via shortcuts. Folders can also be given aliases to make them easier to reference within URLs. To manage these additional paths, open the Views drop-down and select Paths. In addition to current paths and names, historical paths and names for the folder are also displayed here.
Adding Folders to Flows
You can add a folder to a flow in one of two ways:
- Click the action button (...) at the top of the screen and select Send to flow.
- From the catalogue sidebar, click the pencil icon, then click the Send to flow + button.
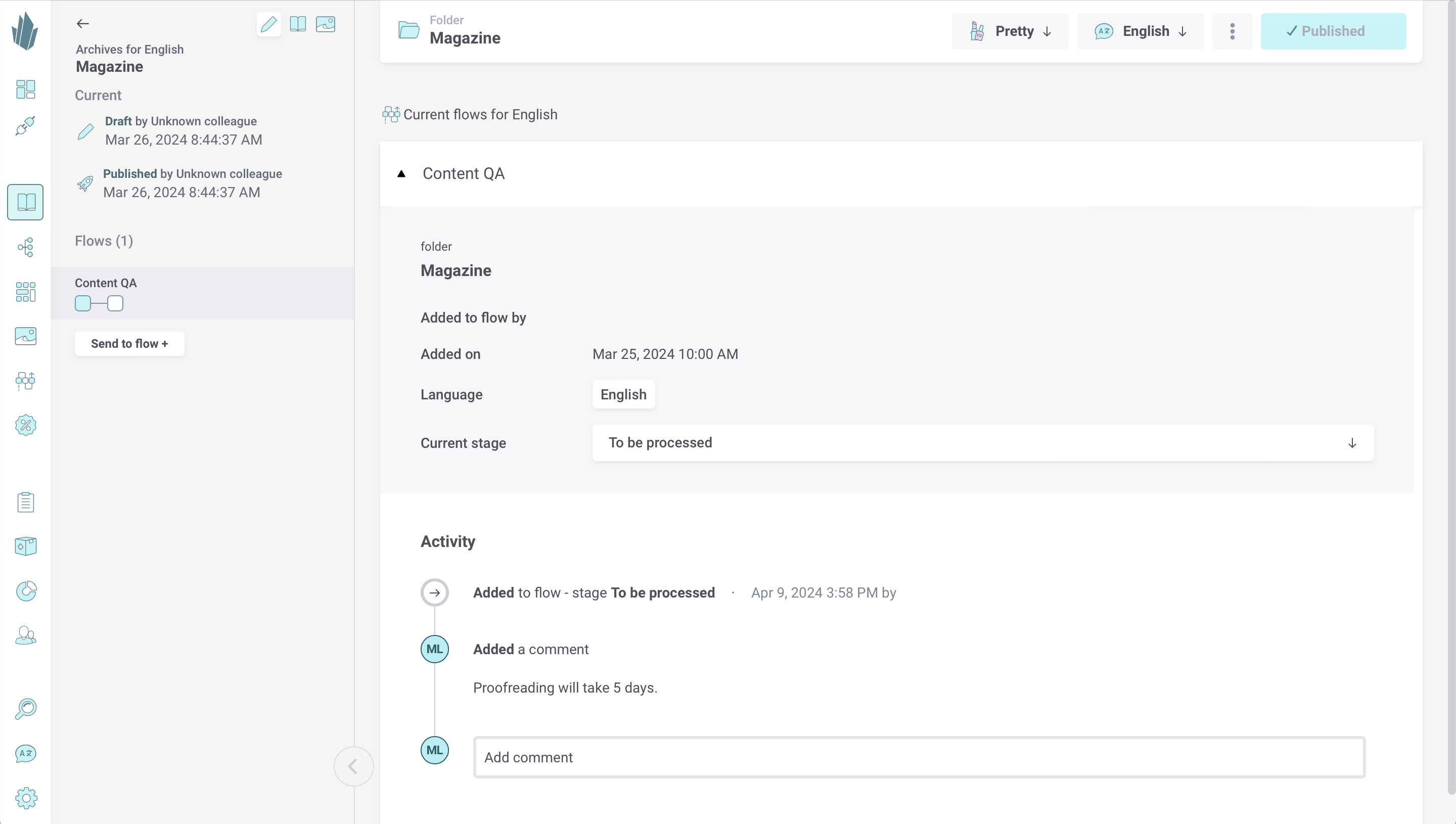
This will let you choose an existing flow, along with what language(s) should be sent to it. Once sent, you’ll see the item’s progress in the flow represented in the catalogue sidebar by clicking the pencil icon at the top of it.
Note that adding a folder to a flow does not add any of its children.
While viewing any catalogue item, click the Views drop-down at the top of the screen and select Flows to see what flow(s) an item is in and the progress they’ve made over time. You can move the item to different stages or add comments to the activity log. Use the Language drop-down to switch between the same view for different item/language combinations.

Folder-Related Webhooks
You can (optionally) set up webhooks to subscribe to folder-related events. In Crystallize, events are fired whenever folders are
- Created
- Updated
- Published
- Unpublished
- Deleted
- Added to flow stage
- Deleted from flow stage
You can set up a webhook, then come up with your own way of responding to events. For instance, you could set up an automatic notification to go to a senior content editor if any structural changes are made to the catalogue. For more information, read about defining webhooks here.
Catalogue API Access
Once created, folders are accessible via the Catalogue API. Refer to our sample queries for fetching a folder and fetching a folder with children, available at our example repository. You can also refer to the API docs at https://api.crystallize.com/your-tenant-identifier/catalogue for more information.
Unpublishing and Deleting Folders from the Catalogue
To unpublish a folder and revoke it from being publicly available, click the action button (...) at the top of the screen and choose either Unpublish or Unpublish all languages (in a multilingual setup). Note that unpublishing a folder will also unpublish all of its child items.
To delete a folder, click the action button (...) at the top of the screen and choose Delete. Once a folder is deleted, it’s gone for good, along with any other folders, documents, or products it may have contained. Proceed carefully with deletion.
