Creating A New Product
The first step is to create a new product. You’ll do this whether you’re selling physical products, virtual products, subscription-based services, or something completely different. To get started, you’ll first need the requisite permissions for the Tree within your tenant (item access, creation, etc). Refer to our documentation on roles and permissions for more information.
Once you have the necessary access, open the Crystallize App and click the Catalogue button on the left side of the screen. From here, click either the Product button in the center of the screen or the Create+ button at the bottom left. You can also bring up the command palette with [CTRL or ⌘] + K and type “Create Item,” then select the Product option.

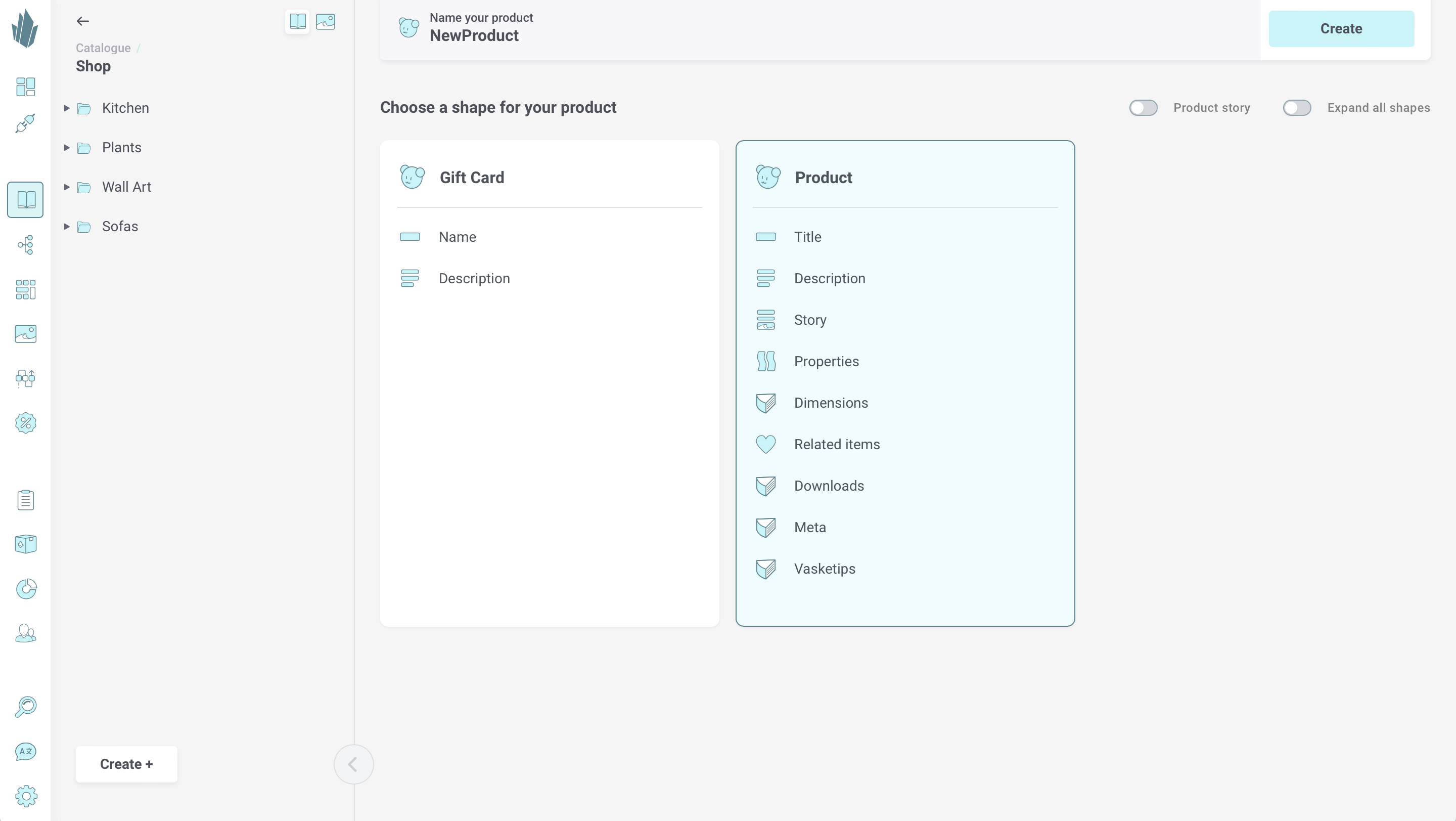
Here, you’ll see all of the product shapes that have been defined within your tenant. Click on a shape to see all of its components, or use the Expand all shapes toggle to view all components for every shape. You’ll also see a toggle that lets you switch between viewing the Product story components and Variant story components, if any were defined.
Click on a shape to select it, type in a name for your product at the top of the screen, then hit Enter or click Create.
Adding Product Data
There are two editing modes for products, Pretty View and Nerdy View, which allow you to specify different kinds of product information in different ways. You’ll first need to enable Nerdy View within Labs. Once that’s done, you’ll be able to switch between Pretty and Nerdy View using the Views drop-down menu at the top of the screen.
In Pretty View, you have each product variant listed across the top. Underneath that is the product-level data common to all variants: product story components (which come from your product shape), and topics (more on these later).
If you switch to Nerdy View, you’ll see product variants represented in a spreadsheet format instead, with product story and topics beneath.
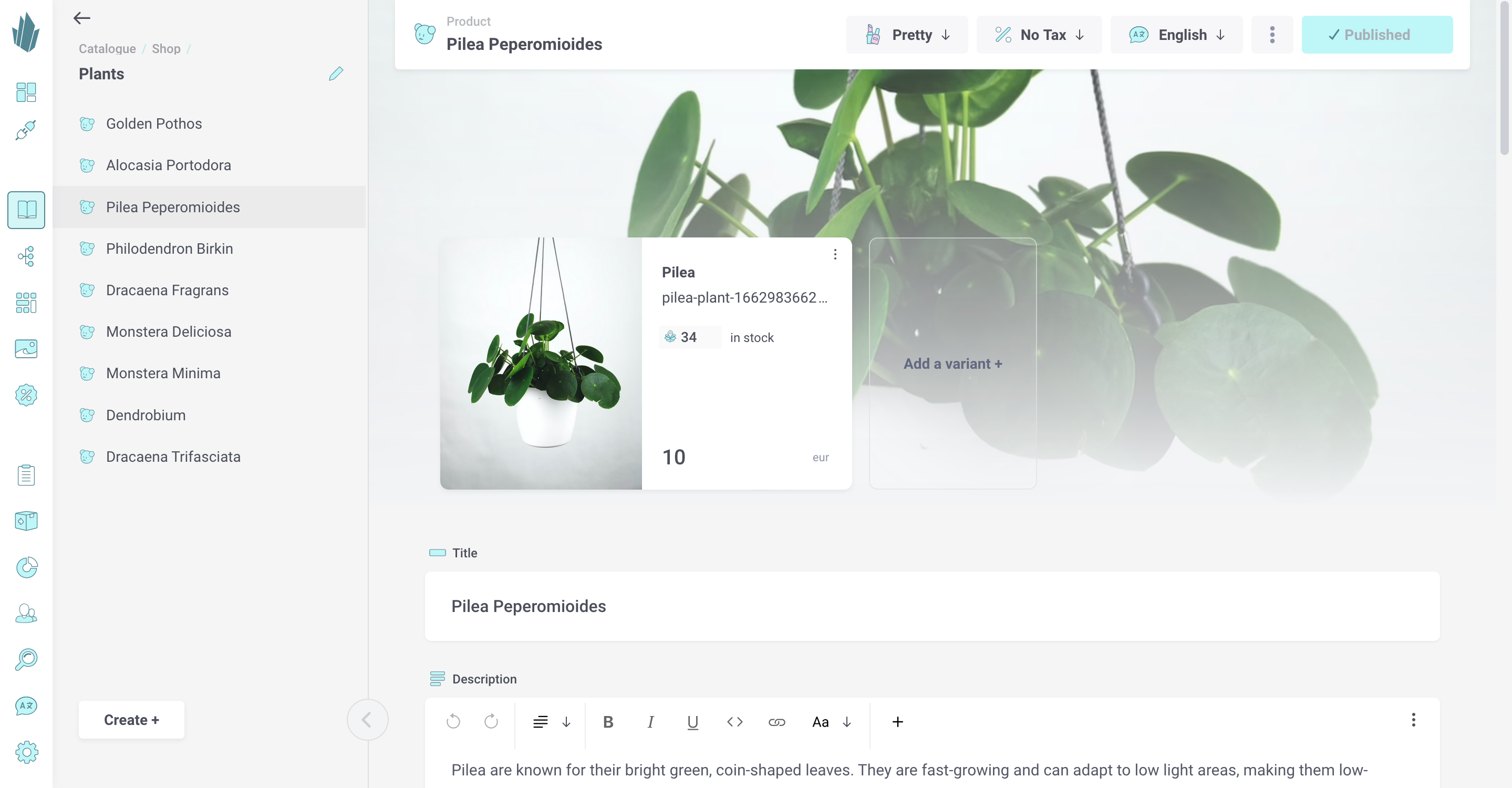
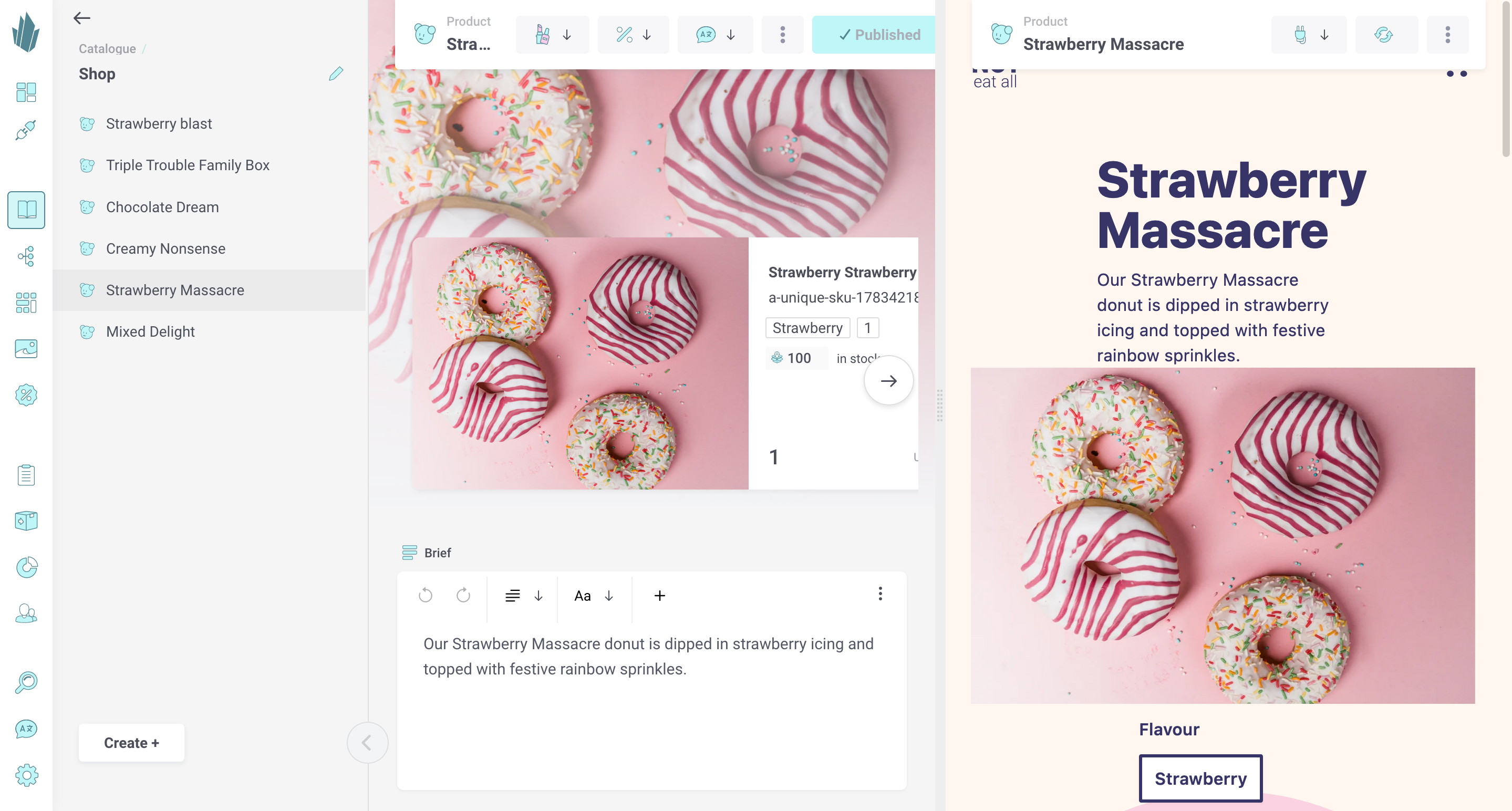
How to proceed depends on the kind of product you’re working with, the type of data and assets you need to store, and your own preferences. For a simple product, you could remain in Pretty View and create/maintain a single (default) product variant. Below is an example of a plant where we’ve added an image, base price, tax group, stock, description, and more:

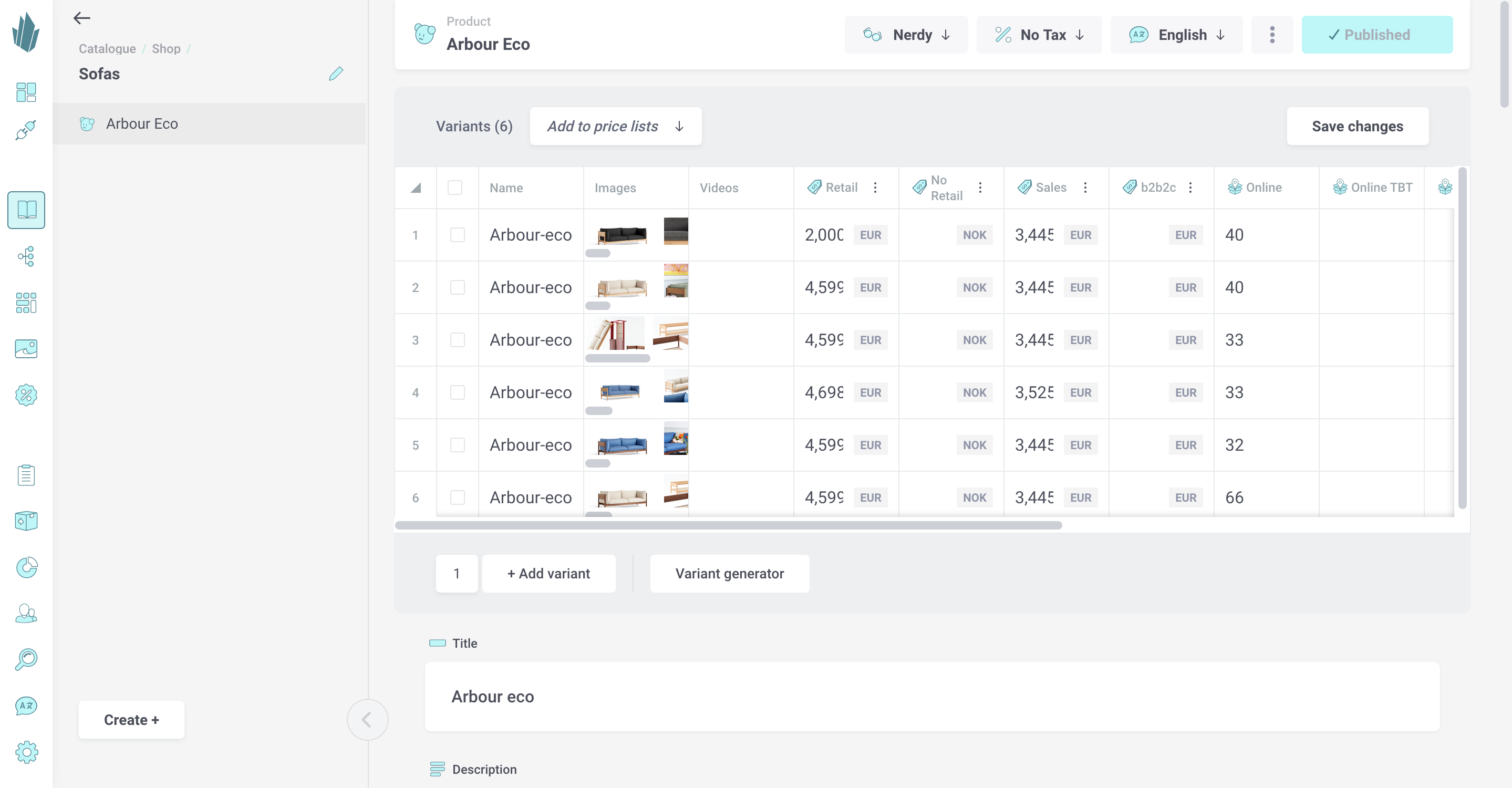
For a more complex item, like a t-shirt available in multiple sizes and colors, you won’t create a separate product for each combination. Instead, you’ll create one t-shirt product, then add multiple product variants for all of the options available. Nerdy View makes this process a lot easier.
Here’s an example of a couch available in several colors. For each variant, we’ve added different media, prices, stock, and attributes:

Let’s look at the kinds of data and media you can add at the product level and the product variant level.
Product-Level Data
You can specify product-level data from either Pretty View or Nerdy View, at the top of the screen and beneath where the variants are listed.
- Product name. This field is required.
- Value-Added Tax (VAT) or Sales Tax. If you’ve defined tax groups for your tenant, you can assign your product to one of these groups using the VAT drop-down menu at the top of the screen. Refer to our Configuring Tax Groups page for more information.
- Product story components. These come from your product shape and may contain placeholders for text, images, videos, properties tables, related items, and more. Hover your mouse over each component’s name to see the description that was specified for it (if any). Refer to our documentation on components if you need information about any specific component.
- Topics. If you’ve created topic maps, you can add any number of topics to the product, assigning relevant keywords that can be helpful for organization and search functions. Under the Topics section, click the plus sign button (+), then type into the search tool to find and select topics. Topics can be removed by clicking the X on the right side of the topic label. Topics can also be assigned within a folder’s Nerdy View (explained below).
Variant-Level Data
You can specify variant-level data one variant at a time within Pretty View, or one/many/all at once with Nerdy View. Nerdy View also has a Variant Generator and batch editing tools that can be a big time-saver. Refer to the Pretty View and Nerdy View documentation to learn more about these options.
Variant-level data contains the following:
- Variant name. This field may be left blank.
- Stock keeping unit (SKU). Crystallize will auto-generate a value, which you can change if desired. This is a required field and must be unique.
- Images. In Pretty View, add images by dragging/dropping them onto the product variant card or the Media component, by browsing to files on your machine, or by using Magic Paste. In Nerdy View, Magic Paste can be used to add images to the Images column.
- Image Alt text/Captions. In Pretty View, you can click on an image’s thumbnail within the Media component to add/edit this optional metadata.
- Videos. In Pretty View, add videos by dragging and dropping them onto the Media component, or by browsing to files on your machine. In Nerdy View, you’ll be able to see each variant’s videos in the Videos column, and you can use the Delete key on your keyboard to remove images.
- Video Title/Thumbnail(s). In Pretty View, you can click on a video’s thumbnail within the Media component to add/edit this optional metadata.
- Attributes. Within Pretty View, you may optionally define custom attributes for each product variant. Any attributes that you add to a variant are unique to that variant. However, if you switch to Nerdy View, all attributes defined across all variants will be visible as spreadsheet columns. You can then add attribute values for the other variants without having to modify each one in Pretty View separately. Note that attributes are not translatable. Use them for things like dimensions, weight, and codes that will be the same across all languages.
- Stock. If your product has physical inventory counts that must be tracked across one or more locations, you can enter stock values via Pretty View or Nerdy View. You may also leave these fields blank. Refer to our documentation on stock locations for more info.
- Prices/Price Variants. Prices and price variants, if defined, can be set within Pretty View or Nerdy View by typing in the desired values. If a product has many variants, Nerdy View may be preferable, as its spreadsheet interface provides batch editing functionality. You can leave price fields blank. Refer to our documentation on price variants for more info.
- Price Lists. There are several ways to assign product variants to price lists.
- Variant story components. If variant story components were defined for this product’s shape, you’ll be able to populate the components for each variant within Pretty View. Hover your mouse over each component’s name to see the description that was specified for it (if any). Refer to our documentation on components if you need information about any specific component.
- Subscription plans. Within Pretty View, one or more subscription plans can be added to each product variant and customized as needed. Refer to our documentation on adding subscription plans for more detailed information.
Editing Products and Product Variants
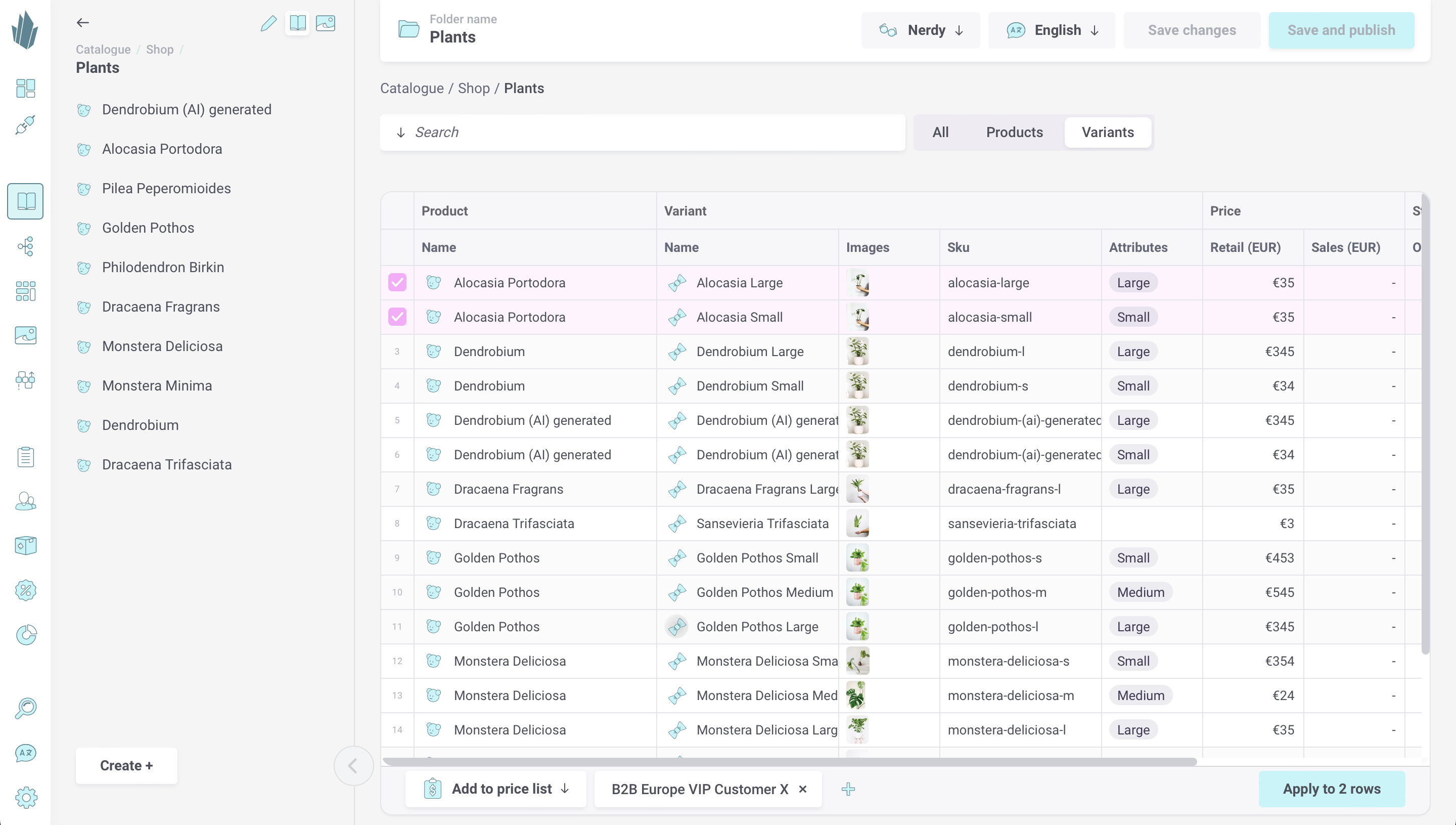
Within the Crystallize App, you can continue using either Pretty or Nerdy View to update product and variant information. For some data, you also have the option of a folder’s Nerdy View. To use it, browse to any folder in which products are contained, hover over the folder’s name, then click the glasses button that appears. This will open the folder in Nerdy View. Here, you can click on the Products and Variants tabs to access a spreadsheet view of the folder’s contents similar to a product’s Nerdy View. Much of this data (like images, stock, and prices) is editable. You can click and drag to resize any column, or click the action button (...) on the right and choose Hide Column to remove it from view. You can also select multiple products or variants at once and either assign topics or assign them to price lists, respectively.

When editing product and variant information in Nerdy View, you must click the Save changes button upon modifying data contained within the spreadsheet. Otherwise, changes will be lost if you browse away from the page.
All changes to product data are automatically saved, but they won’t be made publicly available until you click the Publish button. Note that publishing products occurs asynchronously. There is no guarantee that the published product will be retrievable immediately after publishing it.
Each time you publish your product, Crystallize saves an archive of the previously published version. Refer to our archiving documentation for more information.
Setting the Default Product Variant
If your product has only one variant, that is also the default variant. For a product with multiple variants, you can set the default in Pretty View, either in the main view or with the variant selected. Using the action button (...) on the variant card or to the right of the SKU field, choose Set default.
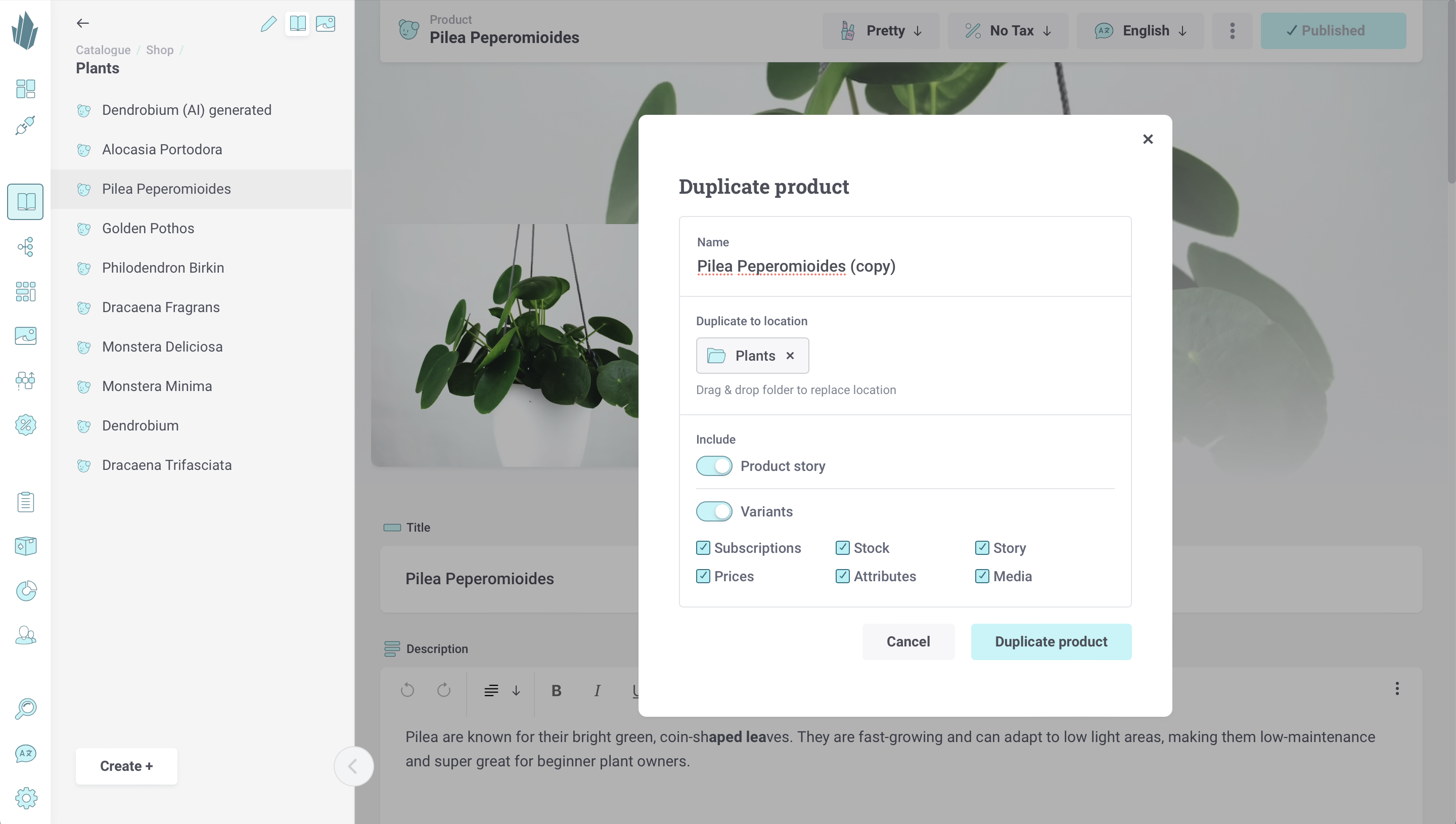
Duplicating Products
To duplicate a product, click on the action button (…) at the top of the screen and choose Duplicate item. Type in a name for the duplicate, then drag and drop a folder from the left-hand catalogue pane to choose a destination for it. You can also choose whether or not to copy certain features such as product variants and subscriptions. Click the Duplicate product button to complete the process.

Custom Views
If you have one or more custom views set up for your tenant, you can access them via the Views drop-down at the top of the screen. Refer to our custom views documentation for more info.

Products in Multiple Languages
If you’ve defined multiple languages within your tenant, there will be a translation of your product for each of these languages. You can switch between different translations using the Language drop-down at the top of the screen. Refer to our Configuring Languages page for more information.
Paths
It’s possible for a product to reside in multiple places throughout the catalogue via shortcuts. Products can also be given aliases to make them easier to reference within URLs. To manage these additional paths, open the Views drop-down and select Paths. In addition to current paths and names, historical paths and names for the product are also displayed here.
Adding Products to Flows
You can add a product to a flow in one of two ways:
- Click the action button (...) at the top of the screen and select Send to flow.
- From the catalogue sidebar, click the pencil icon, then click the Send to flow + button.
This will let you choose an existing flow, along with what language(s) should be sent to it. Once sent, you’ll see the item’s progress in the flow represented in the catalogue sidebar by clicking the pencil icon at the top.
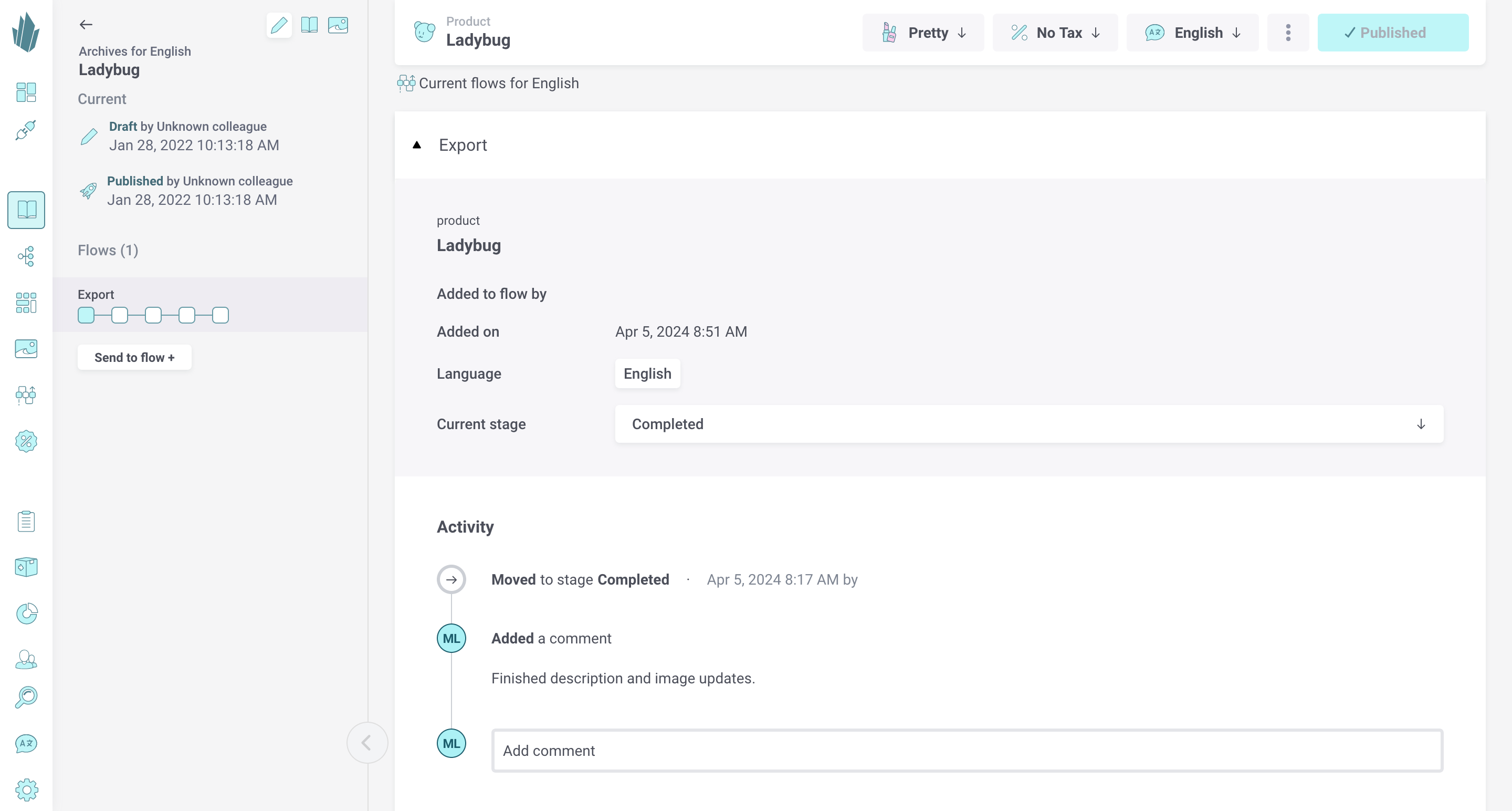
While viewing any catalogue item, click the Views drop-down at the top of the screen and select Flows to see what flow(s) an item is in and the progress they’ve made over time. You can move the item to different stages or add comments to the activity log. Use the Language drop-down to switch between the same view for different item/language combinations.

Product-Related Webhooks
You can (optionally) set up webhooks to subscribe to product-related events. In Crystallize, events are fired whenever products are
- Created
- Updated
- Published
- Unpublished
- Stock Updated
- Deleted
- Added to flow stage
- Deleted from flow stage
You can set up a webhook, then come up with your own way of responding to events. For instance, you could set up an automatic notification for your subscribers of new products once they go live. For more information, read about defining webhooks here.
Catalogue API Access
Once created, products are accessible via the Catalogue API. Refer to our sample query for fetching a product available at our example repository, and to the API docs at https://api.crystallize.com/your-tenant-identifier/catalogue for more information.
Deleting Product Variants From a Product
A product must always have at least one (default) variant. Once you have more than one variant, the delete option will become available. In Pretty View, click the action button (...) on the variant card or to the right of the SKU field, then choose Delete. In Nerdy View, select one or more rows, right-click and choose Delete row(s). You could also select one or more rows and press the Delete key on your keyboard to clear out the values contained within those rows, but otherwise preserve the rows/variants.
Product variants and their data are usually gone for good once deleted. There is an undo function in Nerdy View (the [CTRL or ⌘] + Z keyboard shortcut) that you may be able to use to restore deleted variants and data, but you shouldn’t count on it. Always proceed carefully with deletion.
Unpublishing and Deleting Products From the Catalogue
To unpublish a product and revoke it from being publicly available, click the action button (...) at the top of the screen and choose either Unpublish or Unpublish all languages (in a multilingual setup).
To delete a product along with all its variants, click the action button (...) at the top of the screen and choose Delete. Once a product is deleted, it’s gone for good, so proceed carefully.
